이번에 독서 스터디를 하게 됐는데,"소프트웨어장인"이라는 책을 읽게 되었습니다. 해당 책을 읽으며 중요하다고 생각한 부분과 저의 생각을 정리해 보겠습니당 :) 나머지 부분도 읽은 후 차근차근 정리해 블로깅 할 예정입니다!
1장: 21세기의 소프트웨어 개발
중요하다고 생각한 내용과 나의 생각
31p
매일 코드를 작성하는 일은 행복이었다. 그떄 이후로 아침에 눈을 뜰 때마다 오늘 할 일이 하고 싶어 기대되는 일만 하기로 스스로와 약속했다.
→ 자신이 하고 싶어 하는 일을 하는 것은 정말 중요하다고 생각합니다.
→ 여기서 생각난 질문이 있는데 여러분은 ‘자신이 잘하는데 재미가 없는 일’과 ‘자신이 잘하는 것 같지는 않지만 재밌는 일’이 있다면 어떤 것을 선택하실 건가요??
32p
이제 개발자들은 개발뿐만 아니라 다음과 같은 여러가지를 할 수 있어야한다.
- 고객과 대화하기
- 테스트/배포 자동화하기
- 전체 비즈니스에 영향을 미칠 기술 선정하기
- 지리적으로 분산된 팀들과 협업하기
- 고객을 도와 필요한 작업을 정의하기
- 우선순위 선정하기
- 진척 상황 보고하기
- 변경사항과 기대일정 관리하기
- 잠재 고객 및 파트너에세 제품 소개하기
- 사전 영업 활동 지원하기
- 개발 일정과 비용 산출하기
- 채용 면접하기
- 아키텍처 설계하기
- 비기능적 요구사항과 계약 조건 검토하기
- 사업 목쵸 이해하기
- 주어진 여건에서 최적의 결정하기
- 새로운 기술 주시하기
- 더 나은 업무 방식 찾기
- 고객에게 가치 있는 상품이 전달되고 있는지 고민하기
소프트웨어 개발자가 소프트웨어 개발 업무만 하면 되던 시정른 지나갔다.
→ 다양한 역량을 갖춘 개발자가 되어야 계속 발전하는 산업 속에서 살아남을 수 있을거라고 생각합니다.
2장: 애자일
중요하다고 생각한 내용과 나의 생각
38p
애자일은 절자적인 부분과 기술적인 부분 두 종류로 나눌 수 있다.
절차적인 관점에서의 애자일
팀과 조직이 어떻게 구성되고 협업해야 하는지에 대한 것들 규정
- 회의 방식
- 구성원 각각의 역할
- 요구사랑 파악 방법
- 작업 진척 속도 파악 방법
- 점진적/반복적으로 일할 때 취하는 방식
- 진행 상황을 개발팀 밖의 관계자에게 전달하는 방식
- 비즈니스 피드백 방식
⇒ 팀에 정말로 중요한 것, 비즈니스에 가치가 있는 것에 집중
결론적으로 팀이 올바른 목표를 향해 진행 중인지 확인
기술적인 관점에서의 애자일
개발, 확장, 유지보수, 제품을 출시하면서 겪는 어려움들에 대해 특정한 기술적 관례나 기술 자체를 매우 구체적으로 가이드
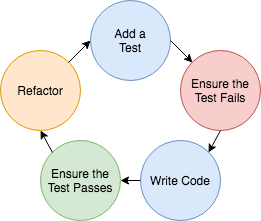
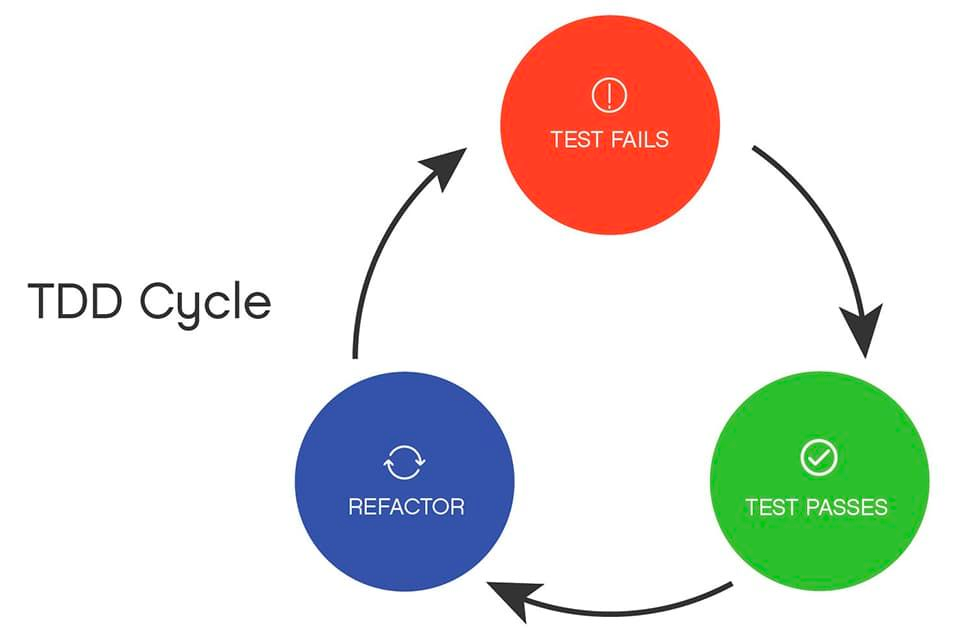
ex) TDD, 페어 프로그래밍, 지속적인 통합, 단순한 디자인 원칙 등
결론적으로 목표한 것을 올바르게 실행하고 있는지에 대해 안심할 수 있게 함
애자일의 의미
- 민첩하다고 해서 애자일을 실행하고 있는 것은 아니다.
- 빠르고 짧은 피드백 루프에 대한 것
- 더 빨리, 더 짧게 피드백 루프를 만들수록 애자일해진다.
- 애자일은 문제 자체를 해결해주지 않는다 문제를 드러나게 한다.
- 특정 기능의 상용화 가능성을 일찍 알게 된다면 투자에 대한 위험도 줄일 수 있다.
→ 애자일 방식을 채택한 이유에 대해 정확하게 이해하며 이번에 진행하는 밋업 프로젝트에 어떻게 적용하면 좋을지 생각할 수 있게 도움을 주는 내용이었습니다. 문제를 빠르게 찾아내는 것이 목표에 빠르게 다가가는 것에 큰 도움이 될것이라고 생각합니다.
40p
그저 계획에 맞춰서 지시 받은 일만 하는 것이 아니아, 비즈니스와 고객 가치 창출에 개발자들이 직접 함여하는 것도 매우 중요하다고 주장한다.
→ 비즈니스 임팩트를 지닌 코드를 작성하는 것이 정말 중요하다고 생각합니다.
41p
기업들은 단순히 특정 분야만이 아닌 다방면에 걸친 저문가를 찾고 있다. 코드를 잘 작성하는 것은 소프트웨어 프로페셔널이 가져야 할 최소한의 요건이다.
42p
애자일의 12가지 법칙
- 가치 있는 소프트웨어를 일찍, 지속적으로 전달하여 고객을 만족시키는 것을 최우선으로 한다.
- 개발의 막바지 단계이더라도 고객의 요구사항 변경을 환영한다. 애자일 프로세스들은 변화를 활용하여 고객의 경쟁력을 높이는 데 기여한다.
- 동작하는 소프트웨어를 몇 주에서 몇 개월 단위로 자주 전달한다. 가능한 한 전달주기를 짧게 한다.
- 비즈니스 담당자들은 프로젝트 기간 내내 매일 개발자와 함께 일한다.
- 프로젝트는 동기가 부여된 개인들로 구성한다. 그들이 필요로 하는 환경과 자원을 제공하고 프로젝트가 완료될 때까지 믿고 맡긴다.
- 개발팀 내에서 정보를 전달하는 가장 효율적이고 효과적인 바업은 얼굴을 마주보고 대화하는 것이다.
- 프로젝트 진척도를 가늠하는 가장 기본 요소는 동작하는 소프트웨어다.
- 애자일 프로세스들은 지속 가능한 개발을 이끈다. 투자자, 개발자, 사용자들은 일정한 개발 속도를 계속 수용할 수 있어야 한다.
- 기술적인 탁월함과 좋은 설게에 대한 지속적인 관심은 기민함을 높인다.
- 단순함, 즉 하지 않아도 되는 일은 최대한 하지 않아야 한다.
- 최선의 아키텍처, 요구사항, 설계는 스스로 조직화되는 팀에서 나온다.
- 개발팀은 정기적으로 일을 어떻게 하는 것이 더 효과적인지 되돌아보고 그에 맞추어 일하는 방삭을 조율하고 바로잡는다.
44p - 안타깝게도 ‘애자일’이 과거에 일하던 방식의 그저 새로운 이름이 된 듯 싶다.
45p - 이러한 변화에도 불구하고 좋은 소프트웨어를 빠르게 공급하지 못하고 있는 것이 현실이다.
→ 이번에 진행하는 프로젝트에서 TDD 방식을 도입해 애자일 방식으로 개발 및 프로젝트를 진행할 예정인데, 위와 같이 기본 방식의 그러 새로운 이름이 되지 않게 노력해야 겠다는 생각이 들었습니다.
48p
애자일의 모든 절차들에는 기술적 탁월함이 전제되어 있다.
도요타가 성공할 수 있었던 중요한 요인은 절차를 개선하는 것뿐만 아니라 자동차의 품질에 이미 충분한 역량과 그를 뒷받침하는 노력이 있었기 때문이다.
→ 기술적 탁월함을 갖추기 위해 노력해야겠다는 생각이 들었습니다.
53p
절차와 결과물 둘 다 중요하다는 점을 강조하기 위함이다.
54p
소프트웨어 장인정신은 여러 기술적 실행 관례를 활용하고 정교하고 솜씨 있게 짠 코드의 중요성을 강조함과 동시에 코딩을 넘어서 고객의 더 많은 부분을 도울 것을 강조한다. → 일을 올바르게 수행하도록 돕는다.
→ 앞으로 이 책을 읽으면서 소프트웨어 장인정신을 품기위해 꾸준히 노력해야 겠다고 생각했습니다.