이전에 키보드 접근성을 고려해 tabIndex를 적용하는 방법에 대해 알아봤습니다.
이를 이용해 제가 진행하고 있는 프로젝트에 적용해보면서 알게된 ARIA 속성에 대해 알려드리고 싶어서 다시 적습니다!
tabIndex로 탭 순서에 포함시켜도 포커싱된 요소가 어떤 요소인지 알 수 없으면 tabIndex를 넣은 의미가 없습니다. 이러한 문제를 해결해 주는 속성이 바로 ARIA 속성입니다.
ARIA 속성
스크린 리더를 사용해 프로젝트를 수정하면서 ARIA 속성에 대해 알게 되었습니다. ARIA 속성을 이용해 스크린 리더 사용자가 포커싱 하고 있는 요소에 대해 자세히 설명할 수 있습니다. 저는 ARIA 속서 중 aria-label로 요소를 설명하며 스크린 리더 사용자들이 앱을 더 자세히 알 수 있도록 조치했습니다.
보통은 aria-label은 다른 ARIA 속성과 함께 사용해 스크린 리더 사용자들에게 포커싱 하고 있는 요소에 대해 디테일하게 설명합니다.
이에 대해 조금 더 자세히 설명하겠습니다.
aria-label을 다른 ARIA (Accessible Rich Internet Applications) 속성과 함께 사용하는 것은 웹 페이지의 접근성을 강화하고, 다양한 접근 요구 사항을 충족하기 위함입니다. 각 ARIA 속성은 특정한 접근성 문제를 해결하도록 설계되었으며, 여러 속성을 조합하여 사용하면 보다 풍부하고 명확한 접근성 지원이 가능해집니다.
1. 복합적인 접근성 요구 충족
- 웹 요소가 단순한 텍스트 레이블 이상의 정보나 상태를 전달해야 하는 경우가 많습니다. 예를 들어, 버튼이 현재 활성화 상태인지, 확장된 상태인지 등의 추가 정보가 필요할 수 있습니다.
- aria-label은 요소의 기본적인 레이블을 제공하지만, 요소의 상태(aria-expanded, aria-selected 등)나 역할(role 속성) 등을 보다 세밀하게 제공해야 할 때 다른 ARIA 속성과 함께 사용됩니다.
2. 명확한 사용자 인터페이스 제공
- 사용자 인터페이스 요소가 복잡하거나 다양한 기능을 갖춘 경우, 사용자에게 명확한 안내가 필요합니다. 예를 들어, 탭 인터페이스는 선택된 탭과 선택 가능한 탭을 명확히 구분해야 합니다.
- aria-label은 각 탭의 기능을 설명하고, aria-controls, aria-selected 등의 속성을 함께 사용하여 탭의 현재 상태와 관리하는 패널을 지정할 수 있습니다.
3. 보다 포괄적인 접근성 지원
- 일부 사용자는 특정한 보조 기술을 사용하여 웹을 탐색합니다. 이러한 기술은 ARIA 속성을 통해 제공된 정보를 사용하여 콘텐츠를 해석하고 사용자에게 전달합니다.
- aria-label만으로는 충분한 정보를 제공하지 못하는 경우가 많기 때문에, aria-describedby (요소에 대한 추가 설명 제공), aria-live (동적 콘텐츠 변경 알림) 등과 같은 속성을 함께 사용하여 보다 포괄적인 접근성을 제공할 수 있습니다.
4. 일관된 사용자 경험 유지
- 웹 접근성은 모든 사용자가 일관되고 동등하게 콘텐츠를 이용할 수 있도록 보장하는 것을 목표로 합니다. 다양한 ARIA 속성을 적절히 조합하여 사용하면, 다양한 요구를 가진 사용자들에게 일관된 경험을 제공할 수 있습니다.
결론
aria-label과 다른 ARIA 속성을 함께 사용하는 것은, 웹 요소의 기능과 상태를 보다 정확하고 효과적으로 전달하기 위해 필요합니다. 이는 웹 접근성을 강화하고, 모든 사용자가 웹 사이트의 기능을 최대한 활용할 수 있도록 지원하는 데 중요한 역할을 합니다.
일단 저의 프로젝트에서 대부분의 요소들을 aria-label로 설명이 가능하기 때문에 aria-label만 사용한 경우가 많습니다.
그리고 aria-label을 사용하면 요소 내부의 정보를 스크린 리더가 읽지 못하기 때문에 주의해서 사용해야합니다.
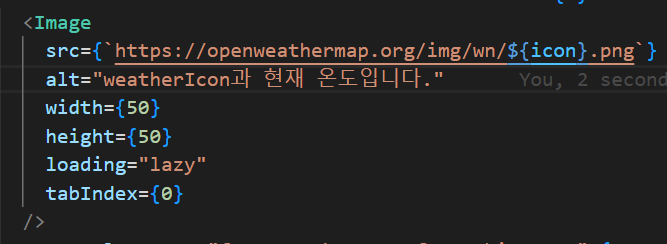
(▼ 사용 예시 1)

aria-label로 포커싱된 요소에 대해 설명합니다.
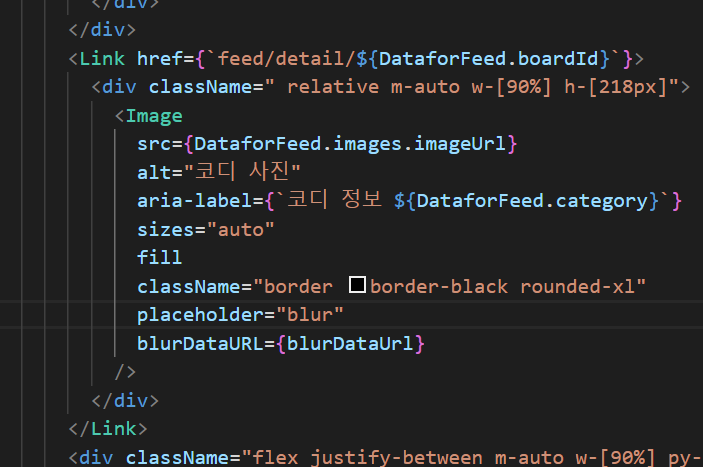
(▼ 사용 예시 2)

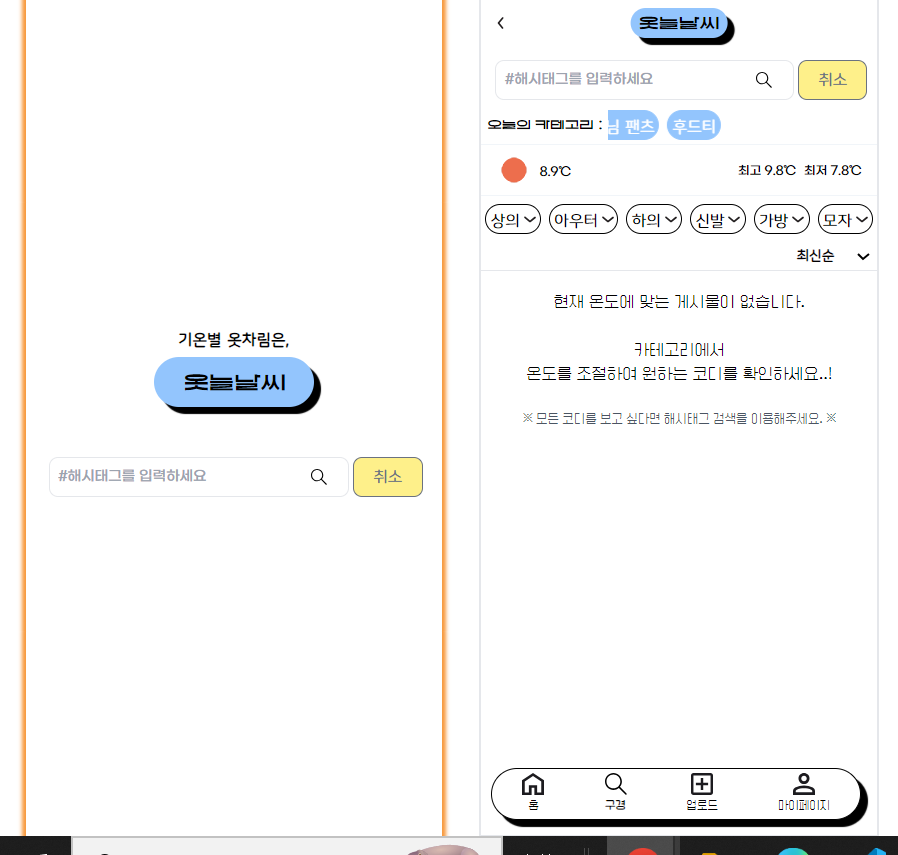
날씨에 맞는 코디를 보여주는 프로젝트이기에 스크린 리더 사용자는 코디의 정보를 알기 어렵습니다. 그렇기에 aria-label을 이용해 어떤 코디를 입었는지 사용자에게 알려줍니다.
'웹 표준과 웹 접근성 알아보기 > 키보드 접근성을 고려한 tabindex 사용법' 카테고리의 다른 글
| 키보드 접근성을 고려한 tabIndex 사용에 대해 알아보자! (0) | 2024.04.08 |
|---|