웹 접근성을 공부하면서 마우스를 사용하지 못하는 지체 장애인 분들을 위해 키보드만으로 웹 조작이 가능하도록 고려해야한다는 것을 알게되었고, 이를 해결해 줄 수 있는 제일 간단한 방법이 tabIndex 속성을 이용하는 것이었습니다.
이러한 tabIndex를 이용해 키보드 접근성을 제공하기 위해선 어떻게 사용하면 되는지 학습한 내용을 정리하겠습니다.
tabIndex란?
tabIndex는 키보드의 탭 키를 눌렀을 때 포커스의 이동 순서를 임의로 조정할 수 있는 HTML의 속성입니다. 그리고 순서를 부여하는 방식을 tabIndex 값에 양의 정수를 넣어주면 됩니다. 어떠한 값도 넣지 않았다면 사용자와 상호작용(interactive)이 가능한 요소(element)로 키보드 포커스가 잡히게 되어 있습니다. 대표적으로 <input>, <select>, <button> 같은 양식(form) 관련 요소(element)와 <a> 요소입니다. 해당 요소를 마크업 순서에 따라 자연스럽게 이동합니다. 그러므로 마크업이 논리적으로 구현되어 있다면 tabIndex를 사용할 필요는 없는 것입니다. 오히려 잘못된 tabIndex를 사용한다면
스크린 리더 사용자가 웹페이지의 구조를 이해하는 데 어려움을 줄 수 있습니다.
tabIndex를 사용하는 경우는?
웹 페이지를 구성하는 과정에서 시각적인 디자인 때문에 사용자와 상호작용이 가능한 요소를 논리적이지 않게 만들어야 하는 경우가 있습니다. 이런 경우에 tabIndex를 이용해 페이지 탐색에 논리적 순서를 부여하여 사용자가 자연스럽게
페이지를 탐색할 수 있도록 해야합니다.
tabIndex에서 0과 -1
tabIndex 0
상호작용하지 않는 <div>나 <span>과 같은 요소에도 키보드 포커스가 잡히게 하고 싶을 경우 tabIndex 값에 0을 설정해 줍니다. 설정해주면 마치 상호작용이 가능한 요소처럼 해당 요소로 포커스가 이동하게 됩니다.
tabIndex -1
0을 지정해주는 것과 반대로 사용자와 상호작용하는 요소에 tabIndex 값 -1을 입력하여 포커스되지 않도록 설정하는 것입니다.
위에서도 언급했지만 논리적으로 마크업 순서가 맞는다면 tabIndex를 사용하실 필요 없습니다. 또한 tabIndex 사용보다 마크업 순서를 논리적으로 배치하는 것을 추천한다고 하네요.
그리고 tabIndex를 적용해보고, 구글 확장 프로그램 스크린 리더를 설치해 직접 테스트 해보며 원하는 논리 로직에 맞게 잘 적용되었는지 체크해 보는게 좋을 것 같습니다.

스크린 리더 확장 프로그램을 설치한 후 페이지를 실행하여

직접 tab을 눌러보며 놓치는 요소나 설명이 부족한 요소가 없는지 확인하고 적절하게 tabIndex를 사용해주며 스크린 리더 사용자들이 해당 서비스를 이용할 때 불편함이 없도록 업데이트 할 수 있습니다.
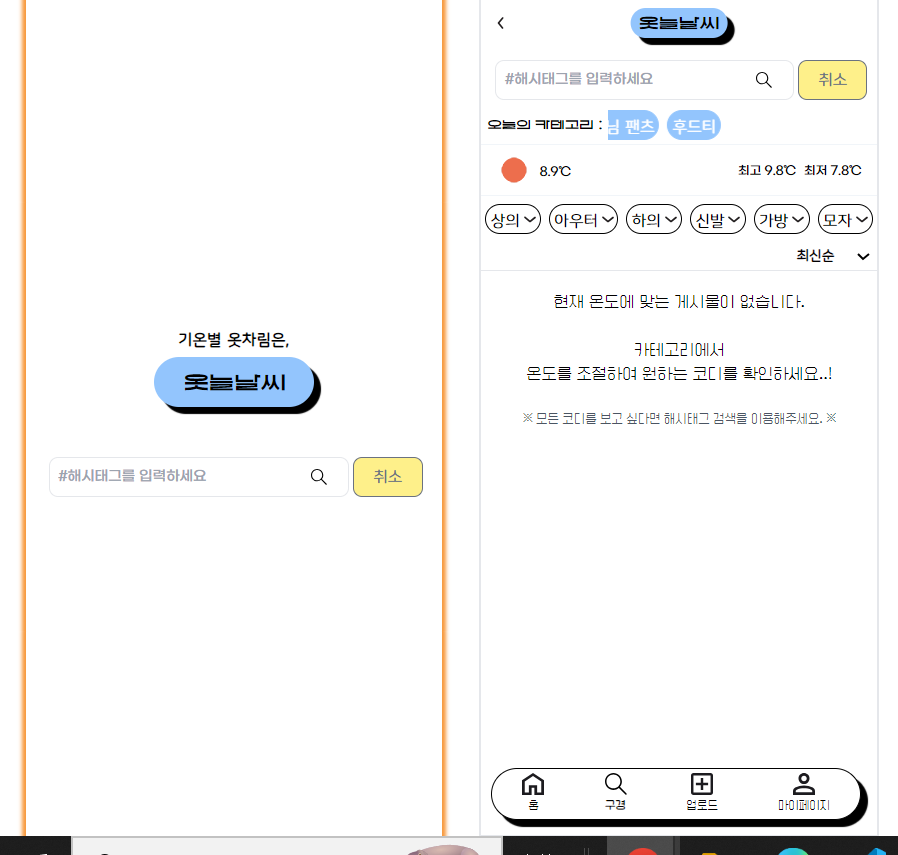
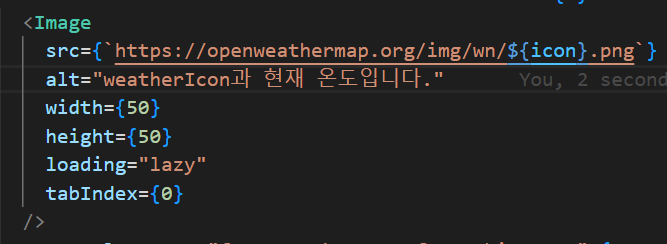
예를 간단하게 들자면 온도별 코디를 보여주는 서비스에서 날씨 아이콘이 image 태그이기 때문에 스크린 리더 사용자는 현재 날씨와 온도를 알지 못하고 넘어가고 있었습니다. 각 태그에 tabIndex 0값을 지정해주어 alt로 설명을 더해주는 방식으로 업데이트 했습니다.

이상입니다. 글 읽어주셔서 감사합니다.
'웹 표준과 웹 접근성 알아보기 > 키보드 접근성을 고려한 tabindex 사용법' 카테고리의 다른 글
| 키보드 접근성을 고려한 tabIndex 사용에 대해 알아보자! [2] (feat. ARIA 속성) (0) | 2024.04.16 |
|---|