오늘은 html에 대한 전반적인 내용과 자주 사용되는 태그들을 배웠다.
그 전에 간단히 HTML, CSS, JS를 비교해봤는데 간단히 말해서
HTML : 집의 구조
CSS : 인테리어
JS : 집의 기능
라고 생각하면된다. 부가적으로 <!DOCTYPE html>이라는 명령어는 html5 사용을 위해 작성한다는 것도 알 수 있었다.
사용되는 여러 태그들을 이해하고, 총 4가지의 실습을 하며 수업을 진행했다. 중간중간에 쉬는 시간도 있어서 그때 카페메뉴 웹페이지를 제작한 실습 1에서 각 메뉴의 가격들을 더해주는 기능을 만들어보기도 했다. 교육을 들으며 정리했던 메모를 바탕으로 글을 작성하기 때문에 살짝 어색한 감이 있을수도 있다.
일단 html 구조를 잘 잡아주는 툴을 알려주셨다. prettier라는 툴이고 설치 방법은 다음과 같다
세팅의 editor.fomat에서 세이브 포맷 체크 후 디폴트.포맷을 검색하여 프리티어 선택하면 된다.
저장할 때, 기본 구조를 유지 시켜주는 장점이 있으나 원하는 공백을 만들 수 없는 단점이 있어서 나는 사용하지 않기로 결정했다.
그리고 간단한 단축키 팁도 알려주셨다.
커서 위치한 상태에서 알트키를 누르고 화살표를 누르면 해당 줄이 이동한다.
!를 입력한 후에 탭을 누르면 기본 html 구조가 생성된다.
다음은 태그들의 설명이다.
본문태그 <p></p>
줄 바꿈 태그 <br> //빈요소 break
목록 <ul></ul> <ol></ol>
<ul type="circle">로 목록 앞의 모양을 지정할 수 있다
<ol type="순서 모양 지정" start="시작 숫자 지정" reversed(역순)>
수평 줄 <hr>
Golive 설치
문자열 볼드채 <b></b>
과제 코드
위 과제에서 고른 것의 값을 가져와 더해주는 사이트를 만들어 보고자 한다.
이미지 태그 <img>
src 사용
alt=“”를 지정하면 이미지가 로드되지 않을 때, 어떤 이미지가 그런지 확인할 수 있다.
- 인터넷에서 가져오기
파일 내에서 가져오기
하이퍼링크 <a>
naver
target에 _blank를 지정해줌으로써 네이버를 클릭했을 때, 새로운 탭에서 접속한다.
_self는 현재 탭이다
form 태그와 input 태그
input
여러 타입이 있다.
type=’radio‘ 한가지만 설정 가능함
<select> 태그
안에 옵션을 넣을 수 있다.
<table> 태그
rowspan과 colspan을 잘 이용해야한다.
'포스코x코딩온 KDT 8기 풀스택 과정 회고록' 카테고리의 다른 글
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 35일(08.11)차 회고 | (0) | 2023.08.12 |
|---|---|
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 34일(08.10)차 회고 | 데이터베이스 응용 + sequelize (0) | 2023.08.10 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 33일(08.09)차 회고 | mvc 만들기... (0) | 2023.08.09 |
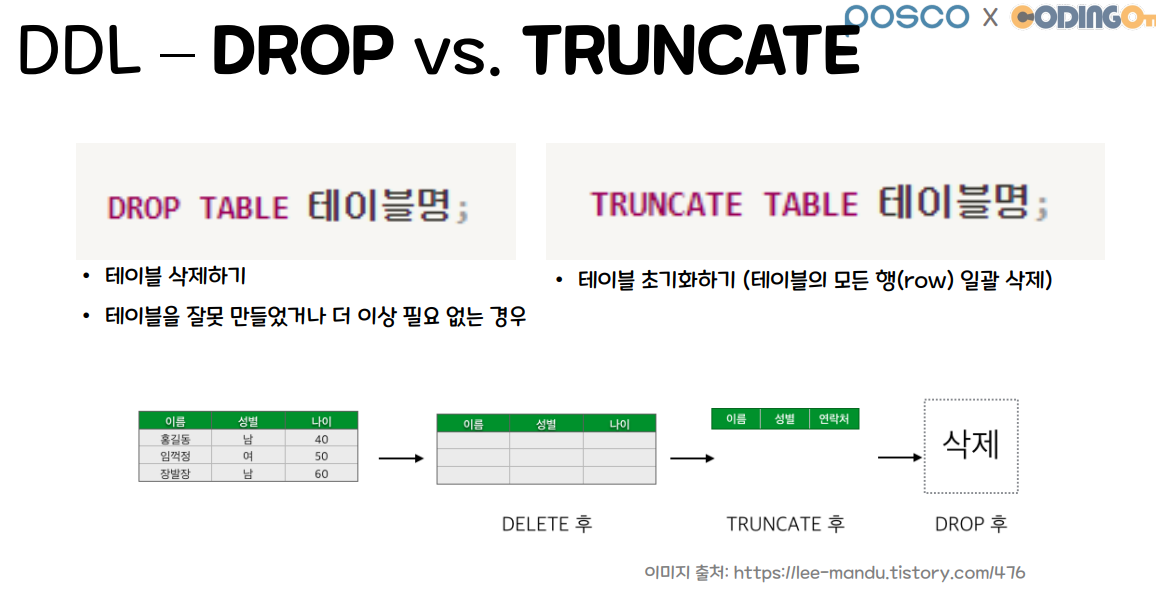
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 29일(08.04)차 회고 | SQL (0) | 2023.08.04 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 28일(08.03)차 회고 | 데이터베이스 설정 (0) | 2023.08.04 |