usestate
>> let [글제목, b] = useState(['내용1', '내용2', ...]);
Warning 메세지는 앱을 실행하는데에는 큰 문제가 없는 메세지이다. 이를 없애는 방법은 코드의 맨 위에
/* eslint-disable */
를 사용하면 된다 (Lint 기능을 끈다.)
- 좋아요 버튼& 갯수 UI 만들기

좋아요 옆에 들어가는 숫자를 state로 만들자
let [좋아요, c] = useState(0);
클릭했을때 원하는 기능을 실행하기 위해선 onClick을 사용하면된다. 이를 보통 이벤트 리스너라고 한다.
onClick은 태그 바로 옆에 선언해서 사용할 수 있다. onClick = {함수이름}을 넣어서 사용할 수 있다.

함수 이름 안에 그냥 함수를 넣어도 된다. ( function()이나 ()=>를 넣어도 된다.)
- state를 변경하는 법
좋아요 = 좋아요 + 1 등호를 이용해 바꿀 수 없다.
이럴때는 state 변경 함수를 써야한다.

state를 변경하면 html이 재랜더링이 된다.
이를 사용하는 방법은 따봉변경(원하는 기능 적기)
위의 경우에는

이렇게 하면 좋아요 이모티콘을 누를때마다 이모티콘 옆의 숫자가 증가한다.
state를 변경할때는 무조건 변경함수를 이용해야한다.
array object state 변경하는법

이런 방법으로 글제목을 바꿀 수 있다 하지만 이렇게 사용하면 확장성이 부족함으로

위와 같이 인덱싱 방법으로 하는 것이 더 빠르다.
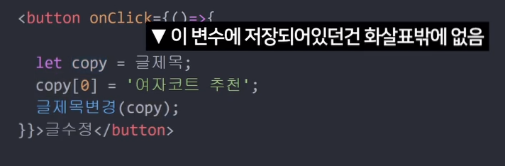
하지만 array나 object를 다룰 때는 원본을 보존하는 것이 좋기 때문에 원본은 보존하는 것이 좋다. 그렇기 때문에 내용을 수정할 복사본을 따로 만들어 사용할 수 있다.

여기서 복사본 [...글제목]에서 글제목 앞에 ...을 붙여서 위와 같이 만들어야만 변경이 된다.
이렇게 해야하는 두가지 이유가 있는데
첫 번째는 기존 state의 값과 신규 state의 값이 같을 경우 변경을 해주지 않는 state 변경함수의 특징 때문이다.
두 번째는 array/object 담을때 다음과 같이 let arr = [1, 2, 3] 처럼 지정할 경우 1,2,3을 가리키는 주소만 지정되기 때문에 내용이 바뀌지 않는다 그렇게 때문에 ...을 사용해야지 데이터를 직접 수정할 수 있다.

여기서 글제목은 array 데이터가 아니라 그 저장 공간의 주소 혹은 위치를 가르키는 화살표라고 생각할 수 있다.
그래서 copy == 글제목을 비교하면 항상 같다고 나온다.
결론적으로 ...은 괄호를 벗기고 그 안의 데이터를 가져오는 것이다.
'웹 풀스택 공부 과정 정리 > React.js' 카테고리의 다른 글
| React를 이용해 블로그를 만들어보자(0) - 백엔드 setting (0) | 2024.02.04 |
|---|---|
| 리액트 전체적으로 훑어보기 + 이모저모 정리(feat. TypeScript) (2) | 2023.10.19 |
| 웹개발 배워보자! - 리액트(3) | Component, map, props (0) | 2023.08.20 |
| 웹개발 배워보자! - 리액트(1) | 리액트 환경 셋팅과 간단한 문법 조금 (0) | 2023.08.06 |