일단은 HTML부터 하나하나 복습하면서 정리하는 것이라 포스코X코딩온 KDT에서 배웠던 핵심 개념만 짚고 넘어가면서 쭉 정리해보고자 한다. 추후에 책과 자료들을 읽으며 내용을 더 보충할 예정이다. 그때 사용할 자료를 미리 올려놓자면,
HTML : https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/HTML_basics
HTML 기본 - Web 개발 학습하기 | MDN
HTML (Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다. 예를 들면, 콘텐츠는 여러 개의 문단, 글 머리 목록이 구조화된 것이거나 사진이나 데이터 테이블일 수
developer.mozilla.org
CSS : https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/CSS_basics
CSS 기초 - Web 개발 학습하기 | MDN
CSS (Cascading Style Sheets)는 웹페이지를 꾸미려고 작성하는 코드입니다. CSS 기초 에서 여러분이 처음 시작하며 필요한 내용을 익히도록 도와드립니다. 저희는 다음과 같은 질문에 관한 답을 드리겠
developer.mozilla.org
이들을 사용할 것이다. 지금은 강의에서 사용한 자료를 기반으로 정리와 지금까지 해왔던 실습을 정리해본다.
HTML이란?
Hypertext Markup Language를 축약해서 적은 것이며, 마크업 언어는 태그를 이용하여 구조화 하는 언어를 말한다.
기본적으로 웹페이지를 제작하기 위해서 HTML, CSS, JS를 필수적으로 알고 써야하며 이를 집을 짓는 과정에 빗대어 설명하자면, 아래와 같이 설명할 수 있다.
HTML : 집의 구조
CSS : 인테리어
JS : 집의 기능
<기본요소 privew>

<!DOCTYPE html> 선언
HTML5의 문서는 반드시 맨 처음에 <!DOCTYPE html>를 선언하고 시작을 해야한다. 이는 선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문으로, 대소문자를 구분하지 않는다. 이를 선언하는 이유는 HTML의 버전별로 사용되는 태그와 사용되지 않는 태그가 있다. 구버전에서 신버전의 HTML 태그를 사용한다면, 문법오류가 나기 때문에 위의 선언을 통해 웹이 각 버전에 맞게 문법을 검사할 수 있도록 알려주는 것이다.
HTML의 구조와 기본 문법
실질적인 HTML 문서는 두 번째 행부터 시작된다고 할 수 있다. HTML의 구조는 모두를 포함하는 <html> 태그 안의 두 구조로 나눌 수 있는데, 문서의 정보와 메타데이터(제목, 저장 방식, 브라우저의 크기 등)를 정의하는 <head></head>태그와 웹 브라우저에 출력되는 모든 요소를 다루는 <body></body>로 나눌 수 있다.
▶ <head> 태그
HTML 문서의 메타데이터(데이터에 대한 정보를 저장하고 알려주는 데이터)와 정보를 저장
아래의 데이터를 다루고 화면에 표시되지 않는다.
• title : HTML 문서의 제목
• style : HTML 문서의 Style 정보 정의
• link : 외부 리소스와의 연결 정보를 정의(CSS 파일 연계에 사용)
• script : Javascript 를 정의
• meta : 페이지 설명, 키워드, 저자, 화면 크기 등의 정보. 주로 브라우저 또는 검색 엔 진에서 사용
▶<body> 태그
HTML 문서의 실제 콘텐츠를 정의하는 데 사용되고, 다양한 태그를 통해 웹페이지의 구조를 설계할 수 있다.
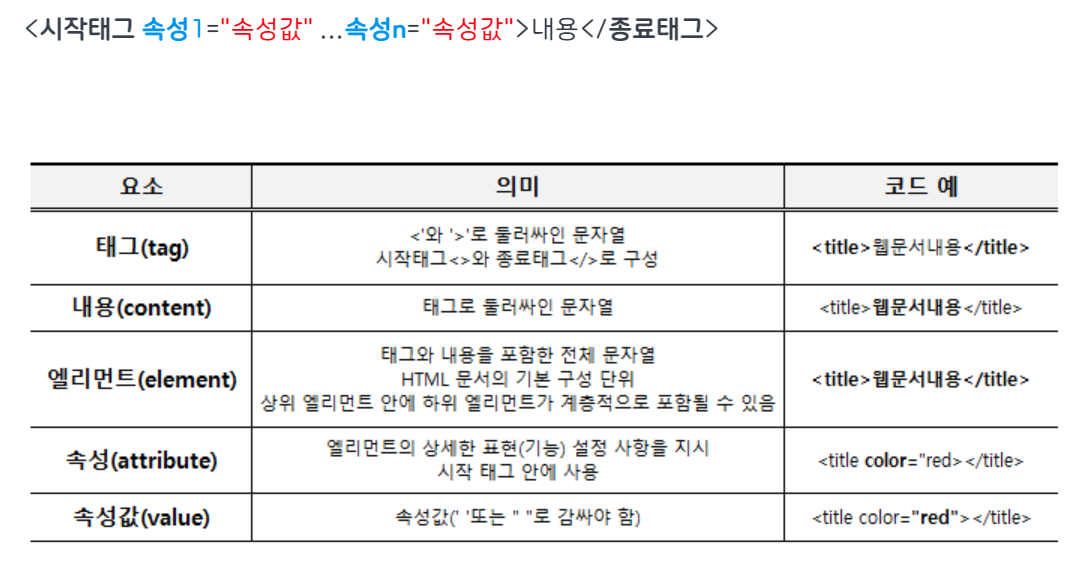
- 요소(Element)와 중첩
HTML의 기본 구조는 시작태그와 종료태그가 있고 그 사이의 내용으로 구성된다. 이렇게 태그로 만들어진 구성을 요소(Element)라고 한다. 이들은 중첩을 통해 부모요소와 자식요소, 상위요소와 하위요소로 나눌 수 있다.

- 빈요소(Empty)
내용이 없고 속성만 있는 요소이다.
<br> : 줄바꿈
<hr> : 구분선
<img> : 이미지 불러오기
<input> : 타입 지정을 통해 다양한 기능으로 사용가능(input 속성 설명 페이지 따로 작성할 예정)
<link> : css 연결이나 리소스 연결
<meta> : HTML 문서에 대한 정보
EX) <meta charset="utf-8">
: 웹 페이지의 문자 인코딩 방식을 utf-8로 지정해라.
등이 존재한다.
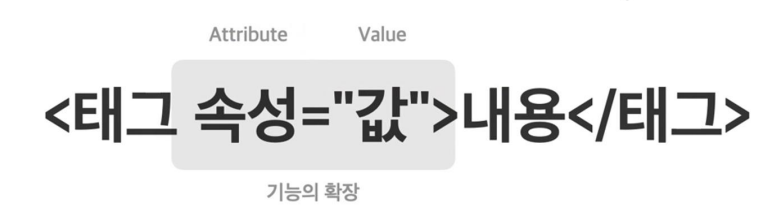
- 속성(Attribute)

요소의 성질과 특성을 정의하고, 추가적인 정보(예를 들어 이미지 파일의 경로, 크기 등)를 제공 한다.
HTML 태그의 종류
기본적으로 사용하는 태그를 알아보자
| 태그 이름 | 기능 및 특징 |
| 제목 태그, <h1~6></h1~6> | - heading의 약자 - 자동 줄바꿈 - 하나의 HTML 문서에는 하나의 h1 태그를 권장 - 웹 엔진이 제일 먼저 검색함 |
| 본문 태그, <p></p> | - paragraph의 약자 |
| 줄바꿈 태그, <br> / 수평 줄, <hr> | - 줄을 바꿔줌 - 수평줄을 만들어준다. |
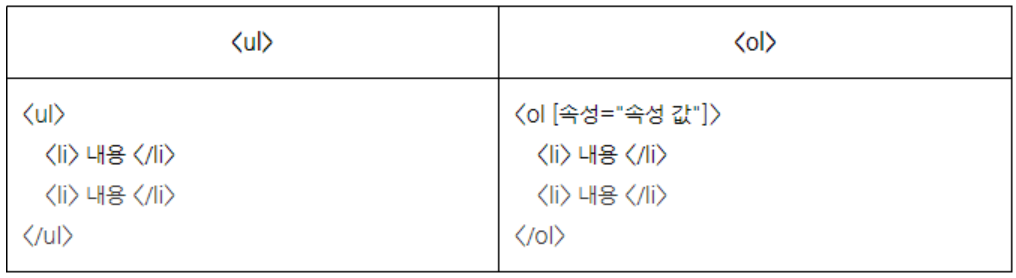
| 목록 태그, <ul></ul> or <ol></ol> | - ul : 순서가 없는 목록 앞에 표시되는 ● 없애는 법 > list-style: none; - ol : 순서가 있는 목록 <ol type= '지정 숫자로 순서 표시'> 1: 숫자 a/ A : 영어 소문자/ 대문자 i/ I : 로마숫자 소문자/ 대문자 <ol start ="시작할 숫자 지정"> <ol reveresd> 역순으로 표시 |
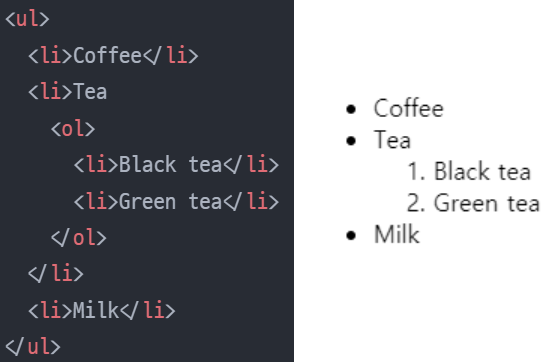
| 리스트, <li> | <ul>과<ol>의 각 항목을 나열할 때, 사용한다. 내부에서 중첩도 가능하다.  |
| 이미지 태그, <img src = "이미지 경로" alt="사진 출력 안될시 텍스트 표시"> 거의 동일하게 오디오 파일을 첨부하는 audio 태그도 있음. <audio src = "이미지 경로" alt = "위와 동일"> |
- 이미지 주소를 가져와 웹사이트에서 불러오거나 파일에 넣은 후 이미지를 표시한다. - inline 태그이다.  |
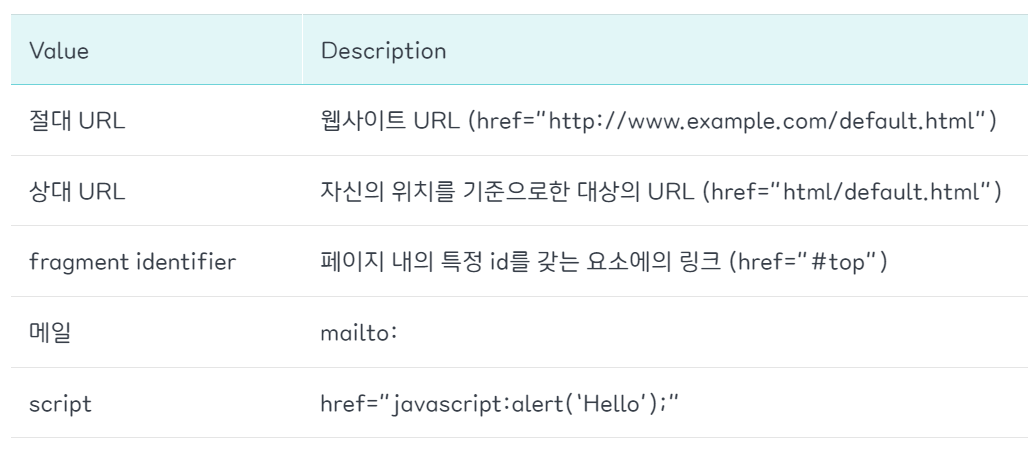
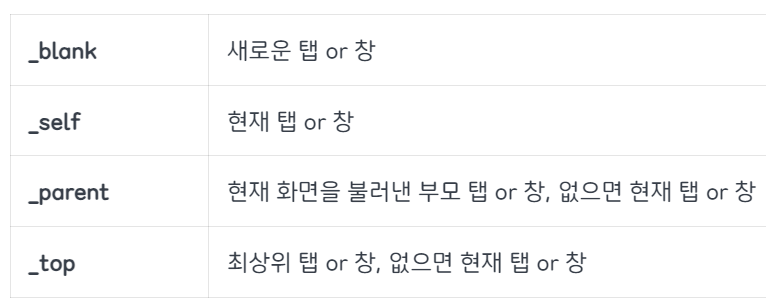
| 하이퍼링크, <a href='연결할 링크의 경로'> 내용 </a> | - 웹 페이지를 연결하거나 외부 사이트에 연결을 해준다. - 폴더 내에서 웹페이지를 이동할 때에도 사용할 수 있다. href (이동하고자 하는 파일의 경로를 받는다.)  target(새창이나 새탭에서 연결을할 때 사용한다.)  title (커서를 올렸을때 나오는 설명을 적을 수 있다.) id (같은 페이지 안에서 이동할 때 사용 각 div의 id를 이용) <=> href = "#아이디이름" |
| 입력값 받기!, <input> | - 속성을 통해 다양한 방식으로 입력값을 받을 수 있다. type 종류 [ • button(버튼 생성)/ • text(텍스트 값 입력)/ • password(입력값 안보이게 변경)/ • checkbox(여러개 체크 가능 name으로 묶을 수 있다.)/ • radio(하나만 선택 가능)/ • date/ • color/ • range/ • file] |
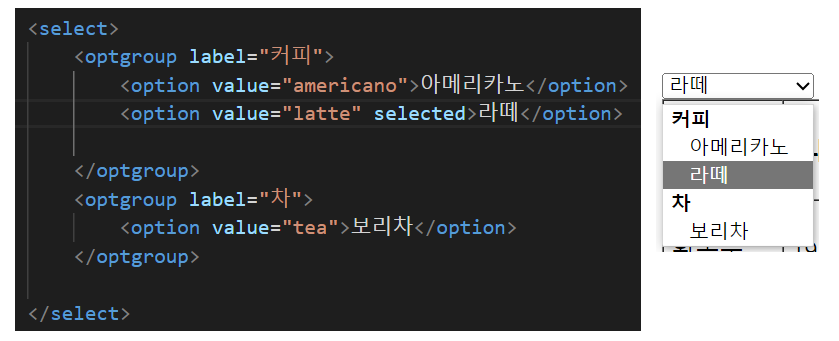
| \선택 메뉴 만들기, <select> | <select> : select 폼 생성 <option> : select 폼의 옵션 값 생성 - value : 실제적으로 전달 되는 값 - selected : 최초에 선택 된 값으로 설정 <optgroup>: option 을 그룹화 label : optgroup 이름 설정 disabled : 옵션은 보이지만 선택을 못하도록 설정  |
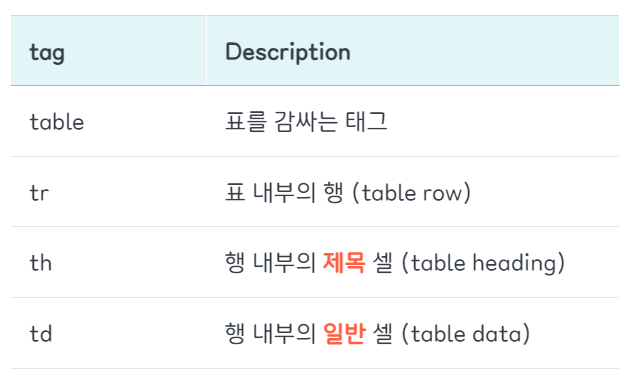
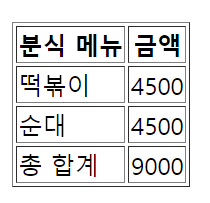
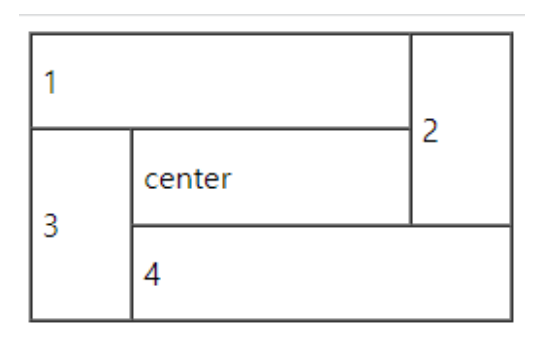
| table 태그 |  table 속성 • border : 테두리 두께 • cellspacing : 테두리 간격 사이의 너비 • cellpadding : 셀 내부의 간격 • align : 테이블 정렬 속성 • width 와 height : 테이블의 너비와 높이 • bgcolor 와 bordercolor : 테이블 배경색과, 테두리 색 공간은 점유하는 colspan(행)과 rowspan(열) 테이블의 각 영역(header, body, footer)을 명시하는 thead / tbody / tfoot 요소 웹에 직접 표시되는 것은 아니지만 영역을 나누어 구분해준다. <table border="1px">
<thead>
<tr>
<th>분식 메뉴</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>떡볶이</td>
<td>4500</td>
</tr>
<tr>
<td>순대</td>
<td>4500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총 합계</td>
<td>9000</td>
</tr>
</tfoot>
</table>
 |
| form 태그 | form 전송을 다룰 때 더 자세히 설명 <추후 링크 추가> |

▶ html 실습
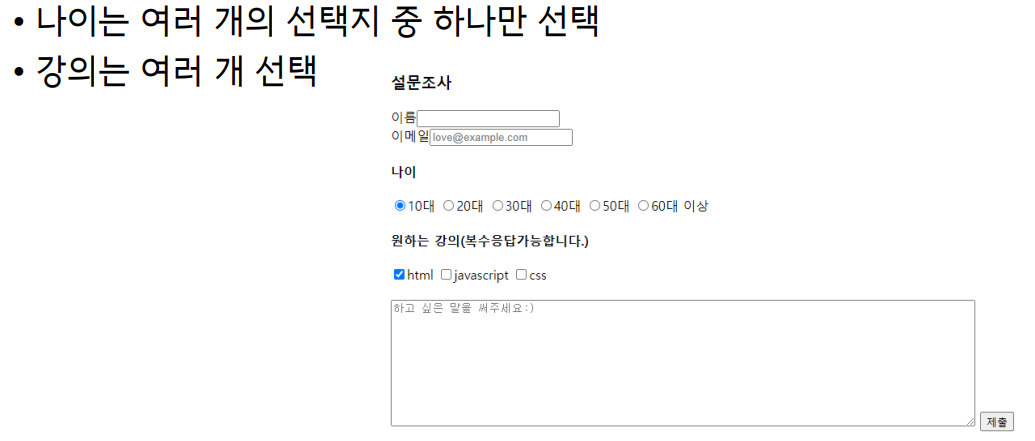
1. 설문 조사 폼 만들기

2. colspan과 rowspan을 이용하여 아래와 같은 표 만들기

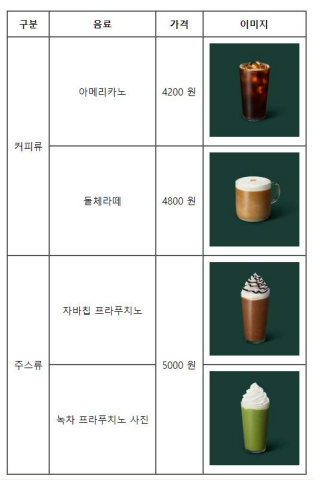
3. 아래 표 만들기

'웹 풀스택 공부 과정 정리 > HTML, CSS, JS' 카테고리의 다른 글
| [JavaScript] 드루아 ver 1.1.0 (1) Variable ~ Object Method (1) | 2024.09.15 |
|---|