주식 탭, 혜택 탭 >> 웹으로 구현
웹 서비스에서 가장 다루기 어려운 부분은 무엇인가?
>> 비동기 프로그래밍
- 순서가 보장되지 않는 상황에서
- 좋은 사용자 경험을 위해 필수
자바 스크립트에서는
- Callback
- Promise
- RxJS
를 이용해 비동기적인 상황을 다루고 있다.
좋은 코드의 원칙을 알아보자
(1)

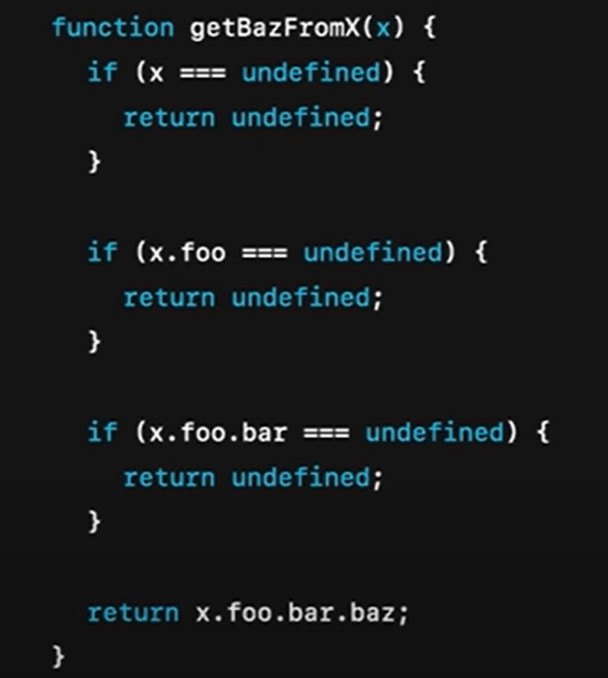
x.foo.bar.baz에 안전하게 접근하기 위한 코드
>> 함수가 하는 일에 비해 코드가 너무 복잡하다.
>>> 각 프로퍼티에 접근하는 핵심 기능이 코드로 잘 드러나지 않는다.
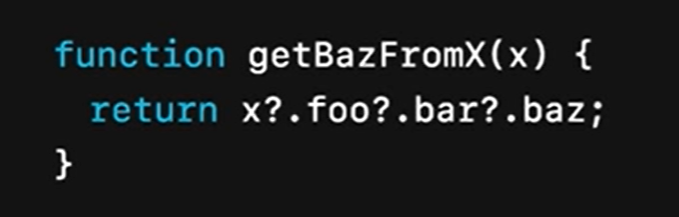
Optional Chaining 문법을 활용한 동일한 함수 ▼

- 코드가 간결하다
- 성공한 경우를 생각하는 x.foo.bar.baz와 문법적 차이가 크지 않다.
- 함수의 역할을 한눈에 파악할 수 있다.
(2)
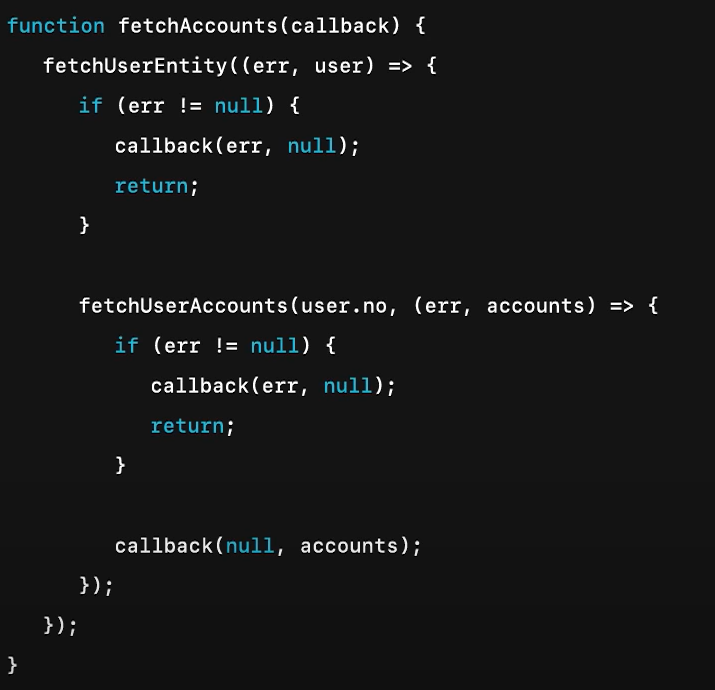
자바스크립트에 Propmise가 없던 시절 비동기 처리를 하기 위한 코드

비동기 처리를 위해 callback 사용
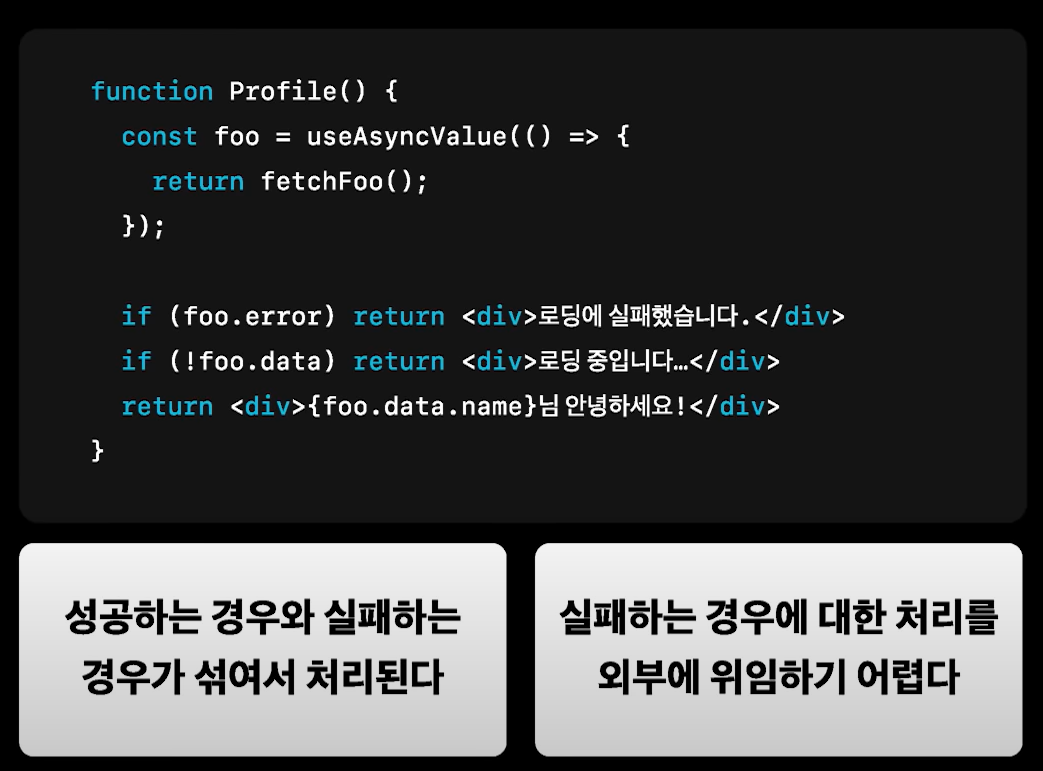
- 성공하는 경우와 실패하는 경우가 나뉘어 있지 않다.
- 코드를 작성하는 입장에서 매번 에러 유무를 확인해야한다.
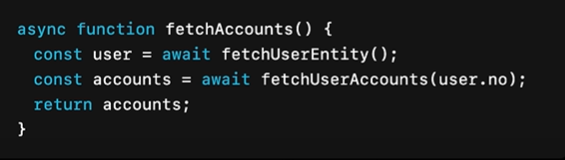
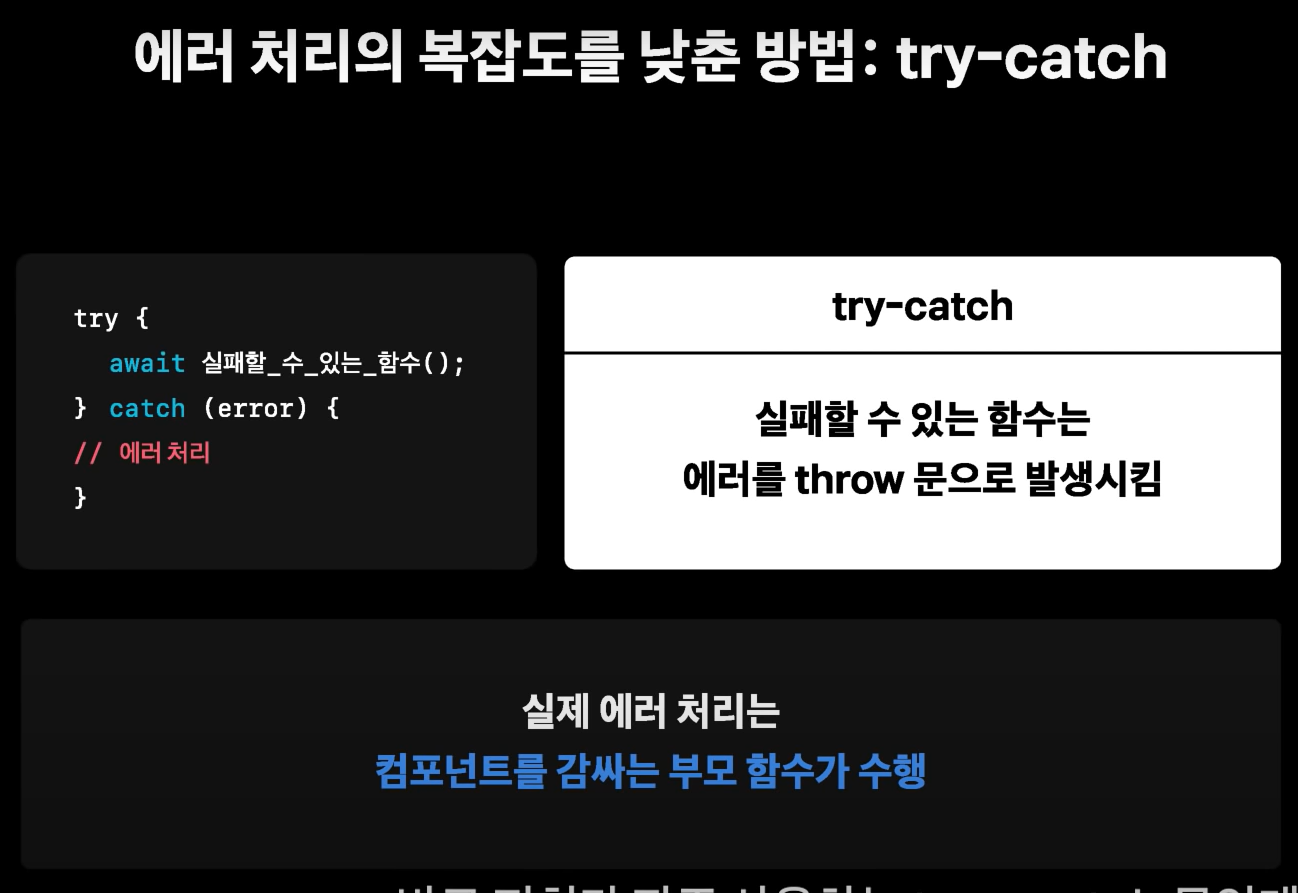
async/await을 사용한 같은 함수 ▼

- 성공하는 경우만 다룸
- 실패하는 경우에 대한 처리는 외부에 위임 가능
좋은 코드의 특징
성공하는 경우와 실패 경우를 분리해 처리할 수 있다.
비즈니스 로직을 한눈에 파악할 수 있다.
좋지 않는 코드

실패하는 경우에 대한 처리를 외부에서 위임하게 만들어보자

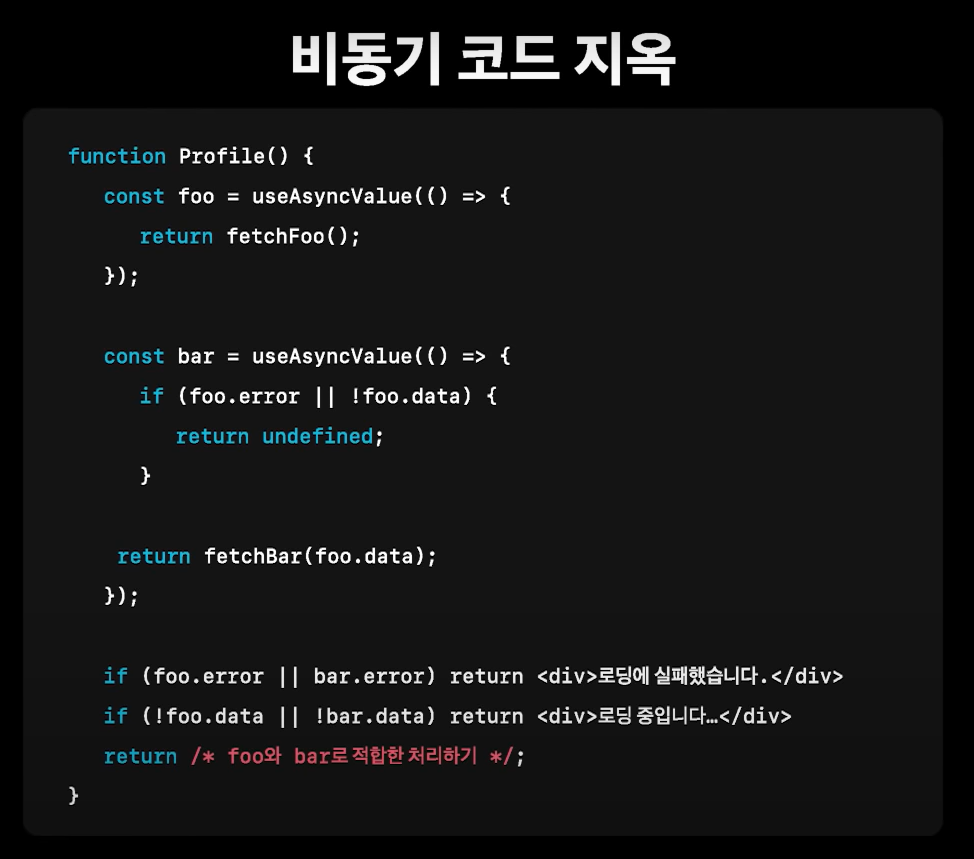
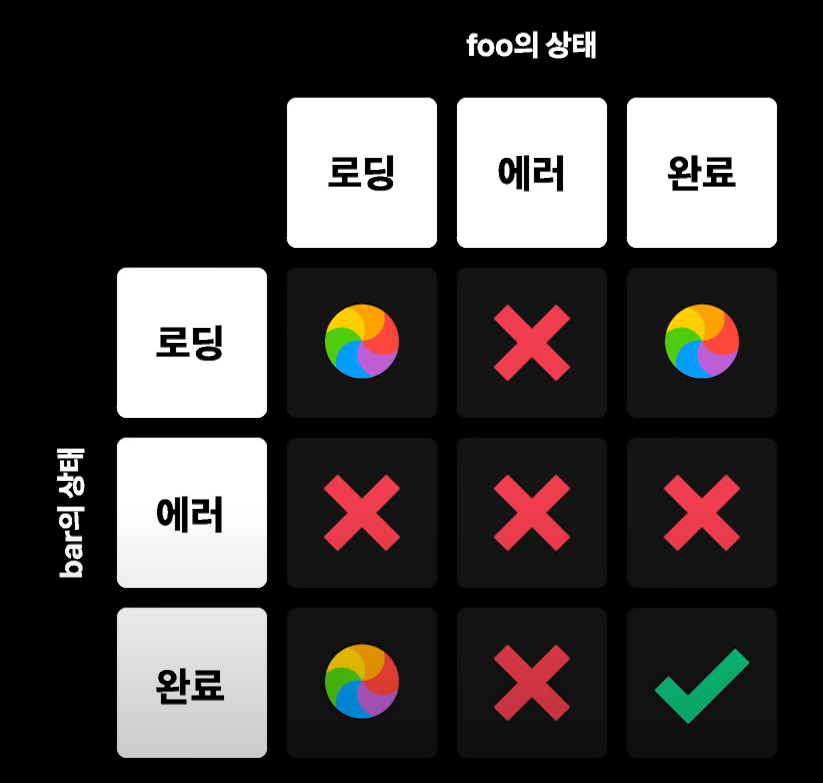
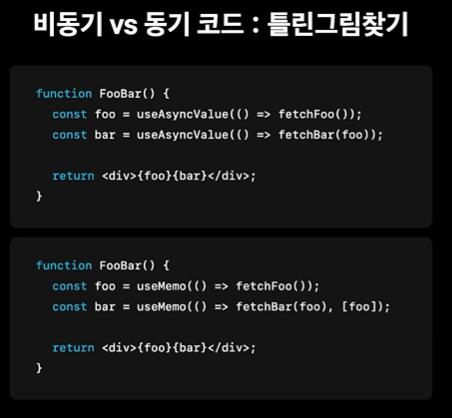
복잡한 상황
2개의 비동기 리소스를 가져올 떄의 상태


성공하는 경우에 집중하여 코드의 복잡도를 낮춘다
일반적으로 작성하는 동기 로직과 큰 차이가 없다.
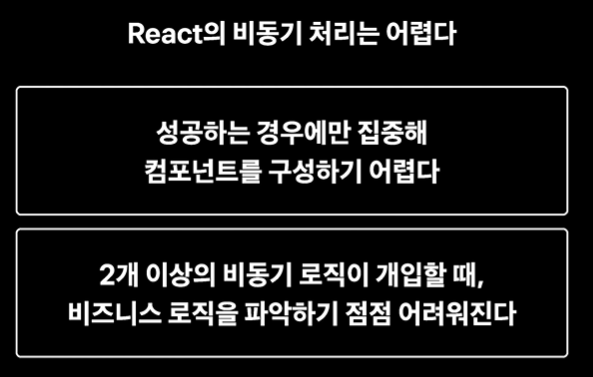
리액트가 비동기 처리가 어려웠던 이유

이에 대한 해결책으로 리액트 팀이 제시한 것이 바로

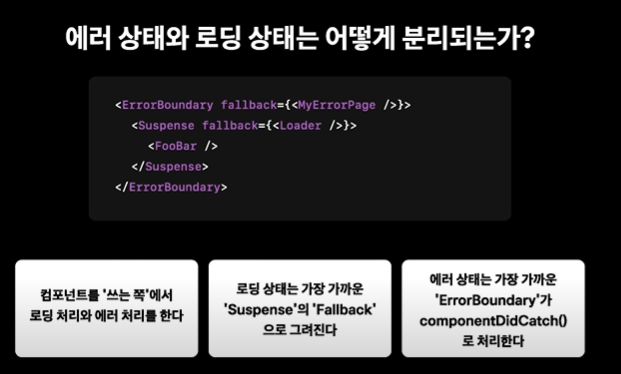
목표로 하는 코드
- 컴포넌트는 성공한 상태만 다룬다
- 로딩 상태와 에러 상태가 분리되어 외부에서 다룬다.
- 동기와 거의 같게 사용할 수 있게 된다.

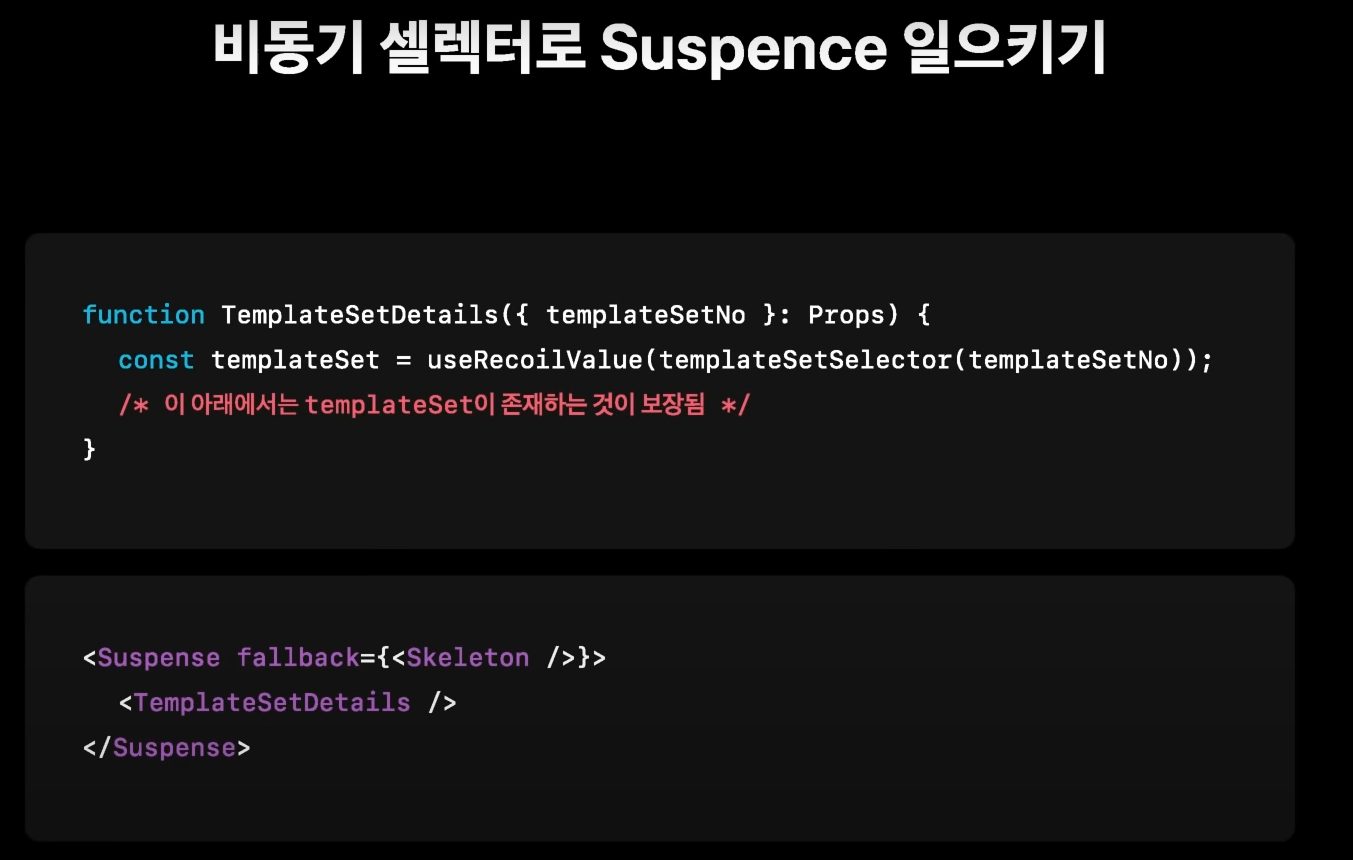
React Suspence는 위와 같은 useAsycnValue 같은 hook을 쉽게 만들 수 있도록 Low-Level API를 제공한다.

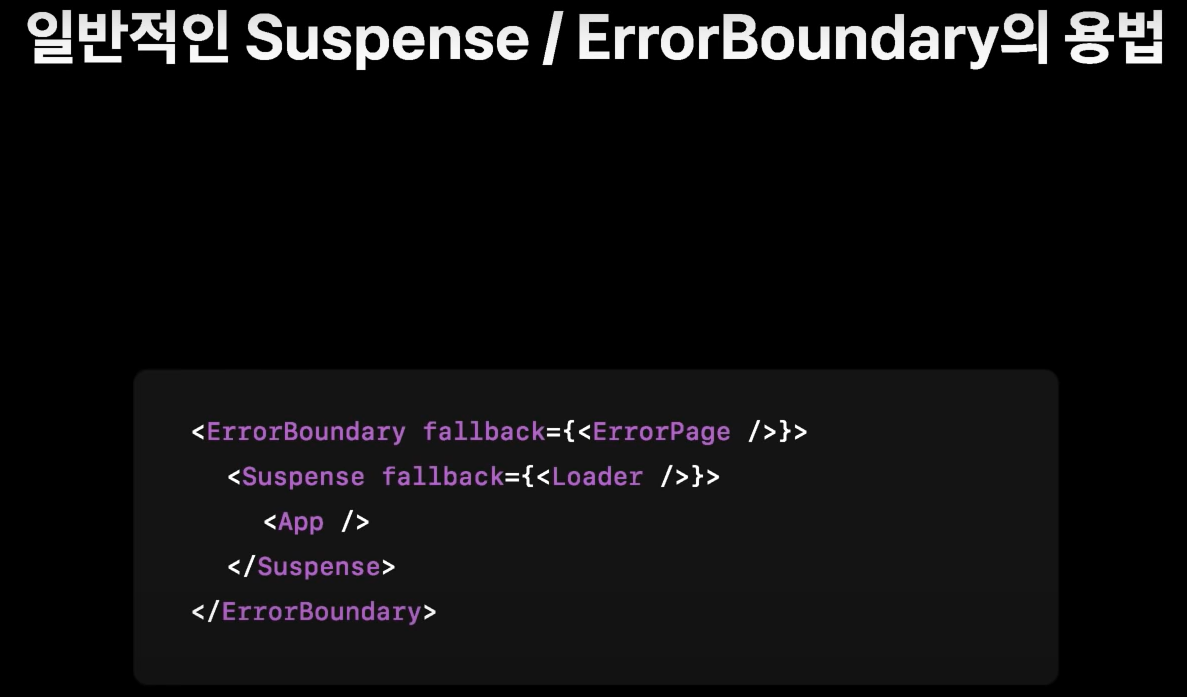
로딩 상태와 에러 처리를 컴포넌트가 사용되는 곳에서 쓴다.
비동기 호출을 하는 함수나 컴포넌트를 가운데 두고, 실패하는 부분을 처리하는 부분을 감싸게 만든다.

fallback으 무엇인가?
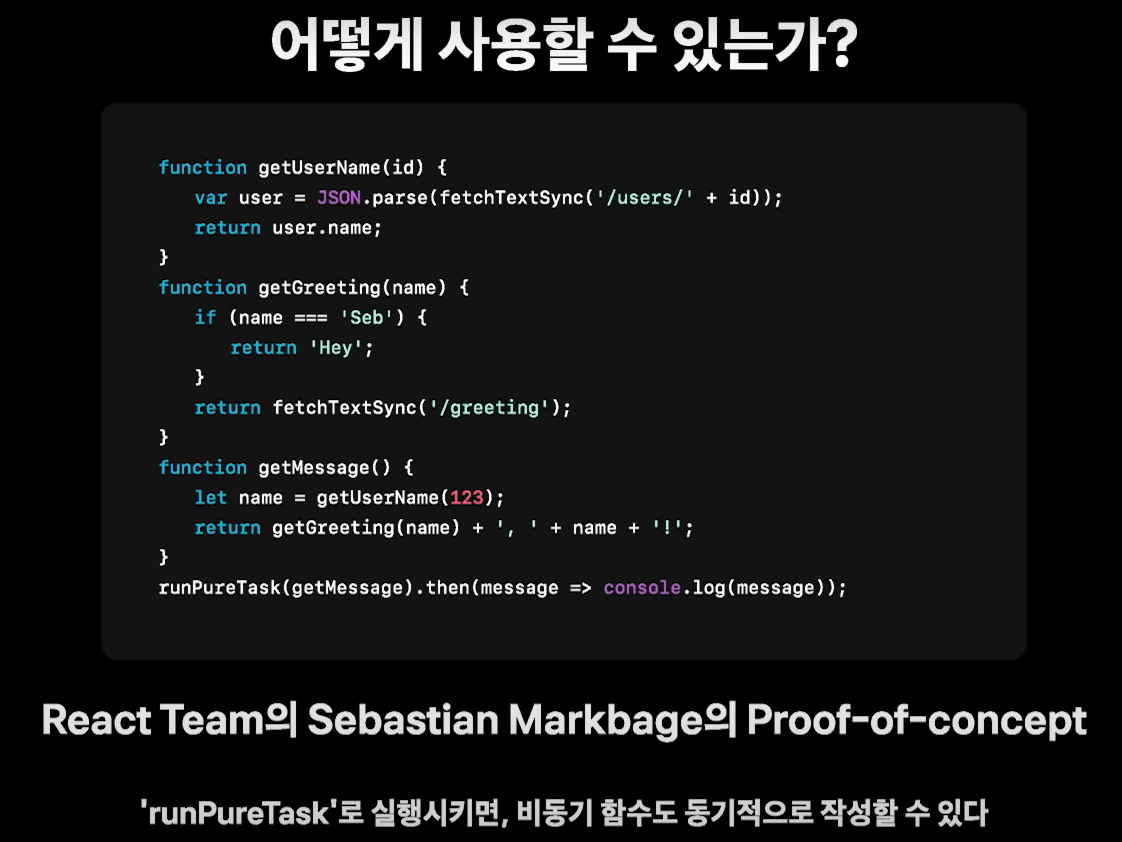
사용하는 방법


runPureTask의를 통해 비동기 함수를 동기적으로 작성할 수 있다.


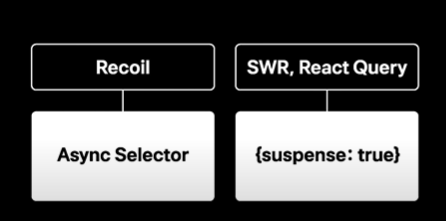
Recoil과 Suspense 사용해보기
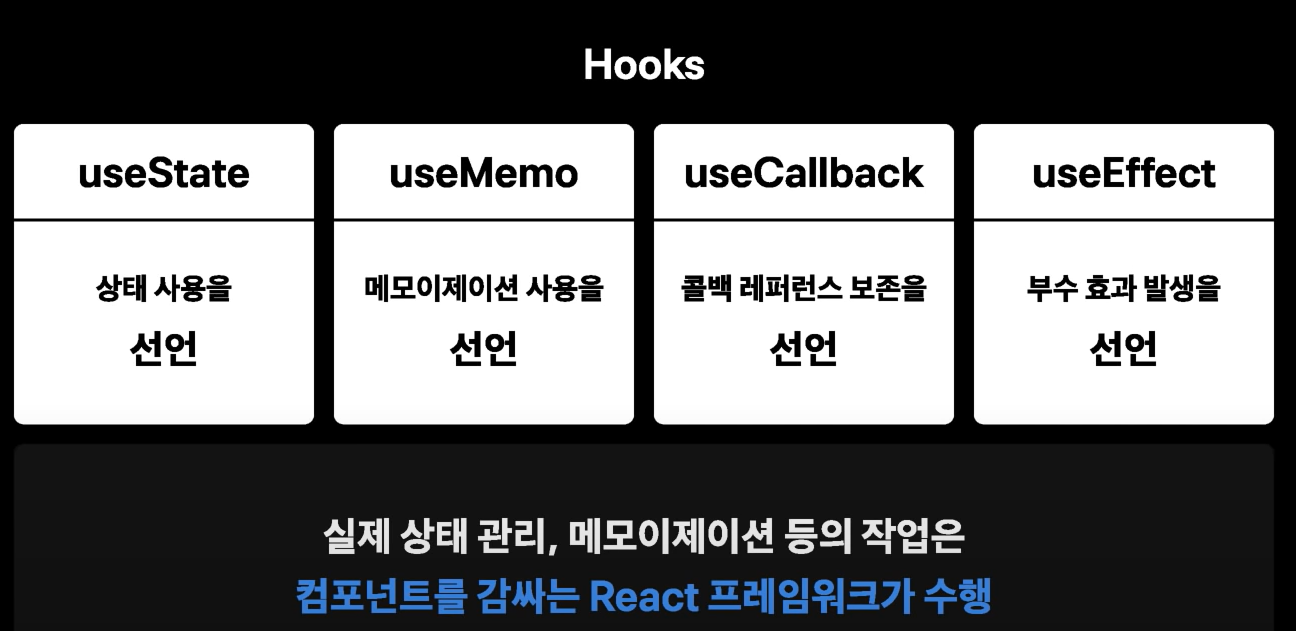
Hooks를 사용하면서 얻은 이점

Suspense의 이점




를 이용한 사용자 경험 향상
'기초부터 다시 > SLASH' 카테고리의 다른 글
| SLASH 21 - 실무에서 바로 쓰는 Frontend Clean Code (1) | 2024.01.29 |
|---|---|
| SLASH 21 - TDS로 UI 쌓기 (1) | 2024.01.28 |