TDS : Toss Design System
- 토스 제품 구성에 공통적으로 사용하는 디자인 시스템
- 보다 효율적으로, 아름답고 일관된 UI 개발
- 반복되는 코드를 작성하는 시간 절약
- View, 색상, 글꼴, 인터렉션과 애니메이션 등
별도 모듈로 관리하고 있기 때문에 다른 제품을 개발할 때도 쉽게 적용 가능
TDS를 구성하는 것들
- 컬러 & 리소스

Color
컬러 팔레트화 하여 사용 ex) 파란색 >> blue_진한정도표시
> 색상 코드를 직접 찍지 않고 이름으로 커뮤니케이션 가능하도록 관리
Day와 Night 모드 대응
> 같은 이름의 색상을 night 리소스로 별도 관리
규칙화된 팔레트의 힘
- 토스팀에서 개발되는 모든 플랫폼 > 같은 TDS 색상을 바라보고 있음
> 서버로부터 UI를 그리기 위한 색상을 전달 받을때 Color Hex Code가 아닌 TDS 색상의 이름 내려받음
> 모두 공통된 이름을 기준으로 색상 파싱하여 적용 >> 다른 팀원과의 커뮤니케이션 증가와 색상 값의 자연스러운 최신화 가능
TDS 팔레트 색상 값 원격 서버에 존재 > 빌드 타임에 다운로드 받아 앱 리소스에 generate
Resources
토스 제품들의 이미지 리소스는 4가지로 구분됨
토스 리소스 센터에 정의
경우에 따라 벡터 이미지와 비트맵 이미지 혼용
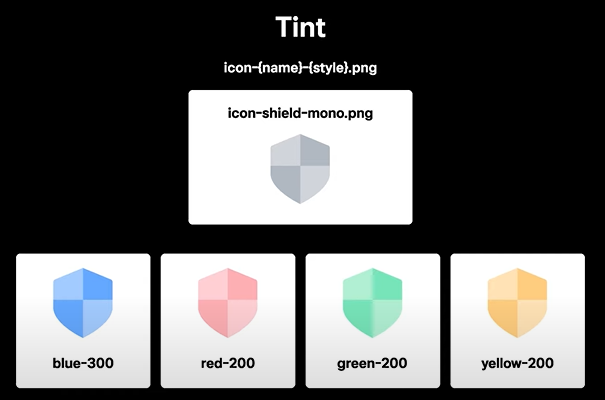
- Icon
- Lottie
- Logo
- Illustration
로고와 일러스트 이미지 원형 그대로 사용
아이콘 로띠 이미지는 TDS에 정의된 이미지 리소스에 tint 사용하여 활용

- 스타일
컴포넌트화된 각종 스타일(UI에 활용되는 스타일 및 인터렉션까지 개별적인 컴포넌트처럼 사용)

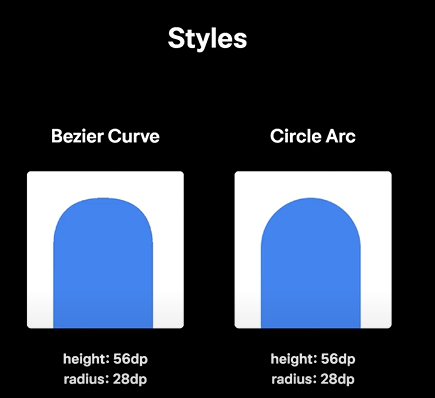
TDS에서 Button. BottomSheet 등에서 원의 호로 처리하고 있는 둥근 모서리
> 베지어 곡선을 그려내는 방식으로 구현
*베지어 곡선 : 곡선으 최소 2개의 제어점 세트로 정의되며 두 개의 가상 선을 그리고 첫 번째 도우미 선의 시작점과 두 번째 도우미 선의 마지막 점으로 이동하는 가상의 세번째 섬을 따라가며 그어지는 곡선

TDS의 ScrollView
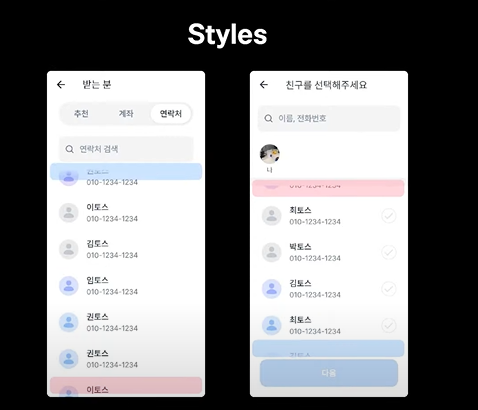
어떤 View가 어떤 위치에 배치되어 있는지에 따라 상단과 하단의 Fading Edge를 다르게 적용해야 하는 일이 있음
(파란색 : Fading Edge 적용/ 붉은색 : 적용 x)

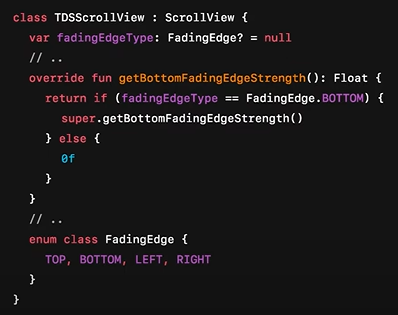
ScrollVIew 상속 받은 후 각 방향의 Fading Edge를 enum으로 받음 >> TDSScrollView
(기존의 동작하던 코드를 최대한 손대지 않고 문제를 해결하는 것을 중요시 여김 >> Custom Inflater 사용 > inflate 시점에 TDSScrollView로 대체 될 수 있도록 설계)
- 인터렉션
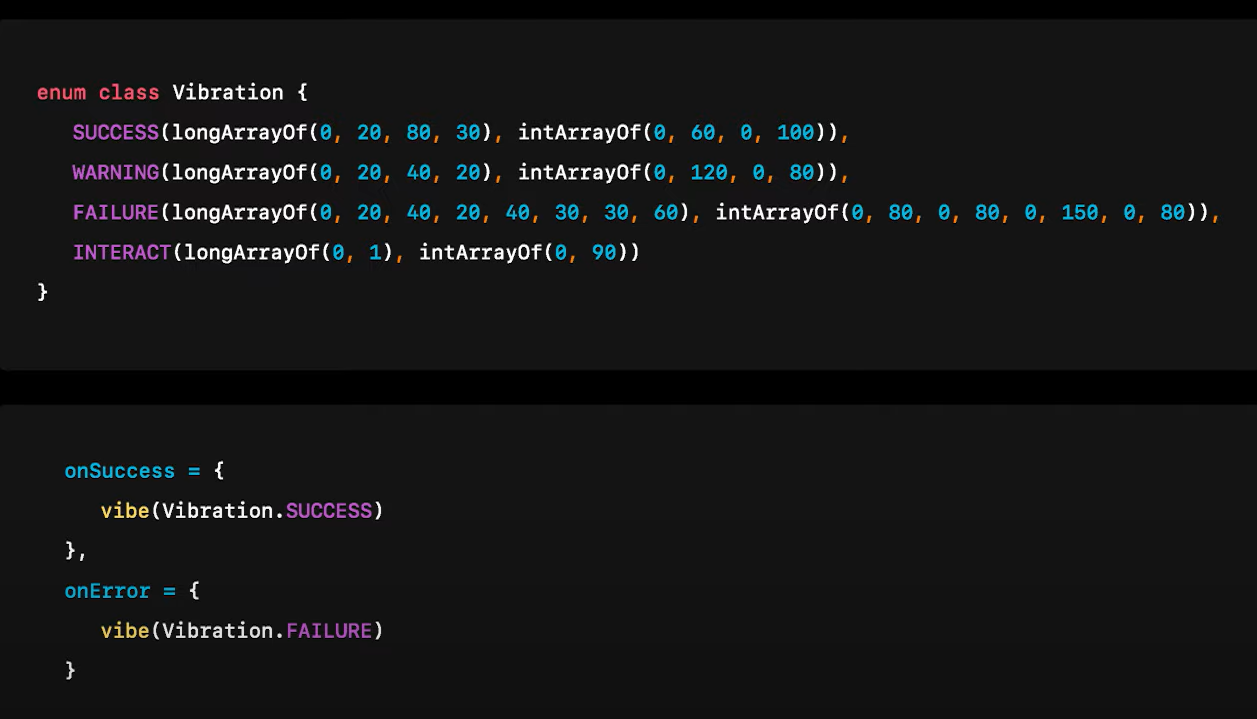
TDS가 유저에게 직접적으로 피드백을 주는 햅틱 피드백
햅틱 피드백

- 컴포넌트
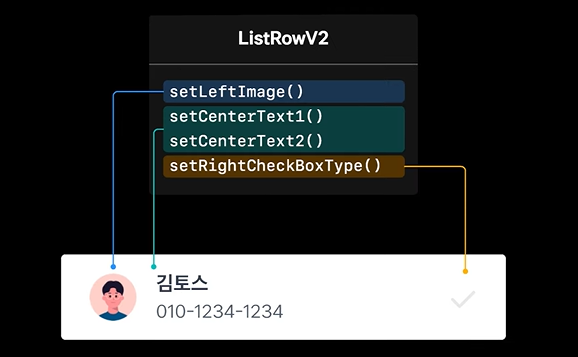
UI 컴포넌트
택스트 이미지 등 여러 가지 작은 단위로 쪼개어 구성한 TDS 컴포넌트들을 연결하고 조합하여 만든 최종 결과

추가 요소 혹이니 기능이 필요할 경우 디자이너 개발자 구분 없이 자유롭게 추가 가능

단지 쌓아가는 것으로 옆의 디자인을 만들 수 있음
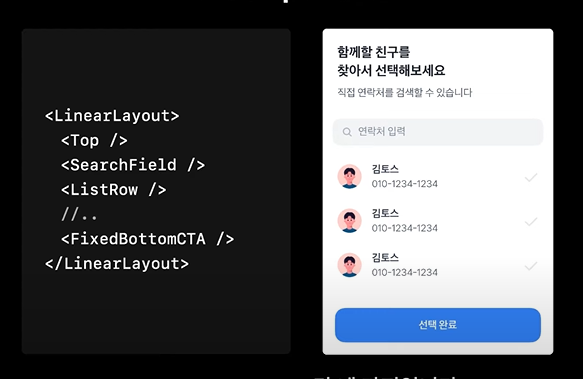
TDSL
TDS 자체로 하나의 완성된 기능을 수행하기 때문에 DSL화해 간단하고 반복되는 UI를 구성한
'기초부터 다시 > SLASH' 카테고리의 다른 글
| SLASH 21 - 프론트엔드 웹 서비스에서 우아하게 비동기 처리하기 (0) | 2024.02.04 |
|---|---|
| SLASH 21 - 실무에서 바로 쓰는 Frontend Clean Code (1) | 2024.01.29 |