리액트의 상태 관리 라이브러리로 가장 많이 사용되는 redux에 대해 알아보자! 이에 대해 알기 전에 먼저 알아갸 할 것은 state의 종류이다.
- Local State : 각각의 컴포넌트가 소유하고 있는 상태를 의미한다. 이 상태는 해당 컴포넌트 내에서만 관리되고 사용된다.
- Cross-Component State : 두 개 이상의 컴포넌트 간에 공유되는 상태를 의미하며 props를 통해 상태를 전달한다.
- App-Wide State: 애플리케이션의 전체 영역에사 사용되는 상태. 여러 컴포넌트, 혹은 앱의 전체 영역에서 공유되어야 하는 데이터나 상태에 사용됨.
위의 세 가지의 State 상태에서 Redux가 요구되는 경우는 언제일까? 바로 여러 컴포넌트끼리 공유하고 있는 Cross-Component와 App-Wide State 일때, 일전에 배웠던 Context API나 Redux가 요구된다.
그렇다면 redux란 무엇일까?
앞으로 편하게 리덕스라고 부르겠다.
- JavaScript 상태관리 라이브러리며, 리액트에만 종속된 것은 아니지만 리액트의 상태 관리 라이브러리로 가장 많이 사용된다.
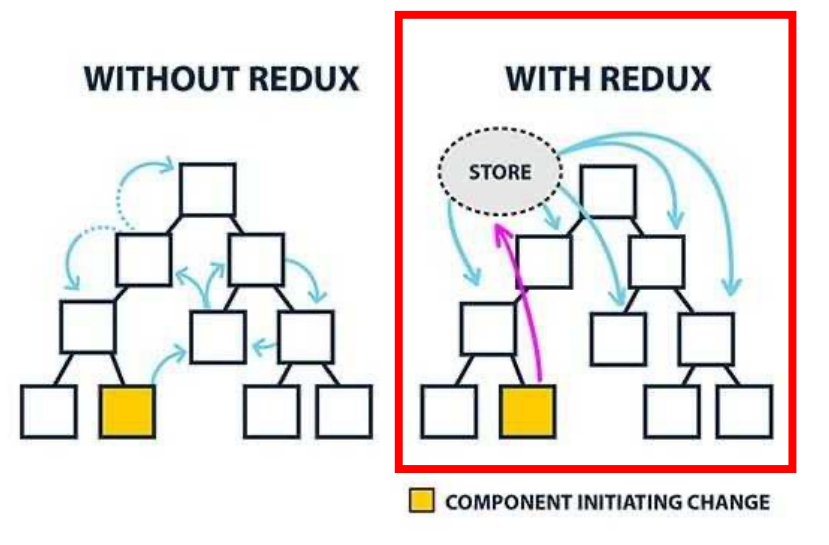
- 컴포넌트의 수가 많이 대형 프로젝트에서 state를 전달하기 위해 props를 엄청나게 많이 사용해야할 경우가 생길 수 있다. 예를 들면, 모든 페이지에서 가지고 있어야하는 사용자의 정보나 적용되어야하는 다크모드와 라이트모드의 변경등의 정보를 전달할때 props를 쓴다면 모든 페이지에서 전달해야하기 때문에 굉장히 번거롭다.
이를 막기 위해서 전역적으로 상태를 관리할 수 있는 redux를 사용한다면

위의 그림과 같이 저장소에서 필요할때마다 꺼내서 사용할 수 있게된다.
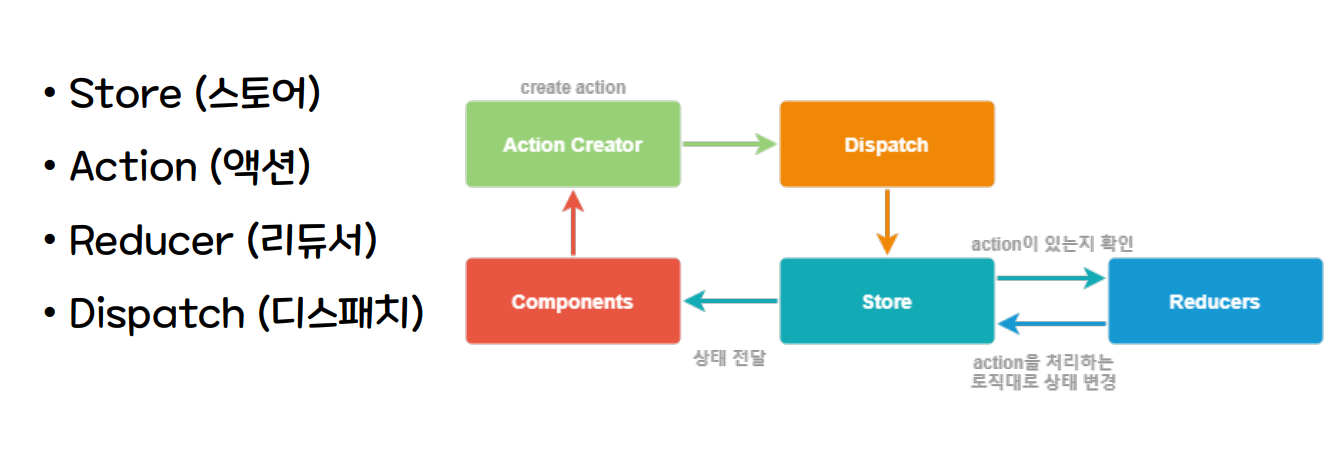
이러한 리덕스를 사용하기 위해 알아야 하는 용어들은 다음과 같다.

하나씩 알아보도록 하자!
- Store
Store는 상태가 관리되는 오직 하나의 공간
현재 애플리케이션 상태와 리듀서가 들어가 있다.
한 개의 프로젝트는 다 ㄴ하나의 스토어만 사질 수 있다.
스토어에 있는 데이터는 컴포넌트에서 직접 조작하지 않는다. 리듀서에서 설정한 함수를 사용한다.
- Action
상태에 어떠한 변화가 필요하다면 액션이 발생한다.
Action은 컴포넌트에서 store에 운반할 데이터를 말한다.
하나의 객체로 표현되고, 리듀서가 수행할 작업을 설명해준다.
- Dispatch
수행할 작업을 가진 Action을 발생시킨다.
dispatch(action)과 같은 형대로 액션 객체를 파라미터로 넣어서 호출한다.
- Reducer
리듀서는 액션의 type에 따라 변화를 일으키는 함수
첫번쨰 매개변수는 현재 상태값, 두번째 매개 변수는 Action값을 받는다.
항상 새로운 상태의 객체를 반환하고, HTTP 요청이나 데이터 저장 같은건 리듀서 내부에서 할 수 없다.
이제 리덕스를 직접 사용하는법에 대해 알아보자!
npm i redux로 리덕스를 설치해주고, 리덕스에서 createStore()를 만들어서 store(저장소)를 만들어 줄 수 있다.
나머지 부분들은 코드에서 설명하도록 하겠다.
// 1. 리덕스에서 스토어를 생성하는 createStore()를 가져와준다.
import { createStore } from "redux";
// 2. 리듀서를 설정해준다.
const 타입이름 = "타입이름"
// 원래 리듀서에서 타입이름을 설정할떄는 문자열로 받기 때문에 잘 못 썼을 경우에 대한 오류를
// 확인할 수 없기 때문에 위에서 변수화 시켜서 타입이름에 넣어준다.
const reducer = (state, action) => {
switch(action.type) {//리덕스에서 스위치문을 권장하기 때문에 스위치 문을 써준다.
case 타입이름:
return 어떤 액션을 할 지 설정;
case 타입이름2:
return 어떤 액션을 할 지 설정;
default:
return state;//현재 상태 값을 보내준다.
}
};
//3. 스토어 생성
const 스토어이름 = createStore(reducer);
//위와 같이 스토어를 설정하면 이제 디스패치와 getState()를 이용할 수 있다.
//4-1. getState()로 가장 최신 상태의 값을 가져올 수 있다. 그리고 이는 저장소 내에서 사용된다.
const onChange = () => {
지정한요소.innerText = 스토어이름.getStore();
};
//위에서 저장한 함수를 subscribe를 통해 저장소가 변경될때마다 함수를 실행할 수 있다.
스토어이름.subscribe(onChange);
//4-2. dispatch 사용
스토어이름.dispatch({type:타입이름});
//위의 방식으로 원하는 액션을 할 수 있고, 이를 함수나 이벤트리스너에 넣어서 사용할 수 있다.실습 내용은 따로 정리하도록하겠다
'포스코x코딩온 KDT 8기 풀스택 과정 회고록' 카테고리의 다른 글
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 73일(23.09.26)차 회고 | React-Router (1) | 2023.10.19 |
|---|---|
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 리액트 개인 프로젝트 | Node.js와 React 연결하기 (1) | 2023.10.11 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 리액트 개인 프로젝트 | 백엔드(2) - todolist 수정하기, 삭제하기 (0) | 2023.10.03 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 리액트 개인 프로젝트 | 백엔드(1) - todolist 데이터 가져오기, 업데이트하기 (0) | 2023.10.03 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 66일(09.18)차 회고 | React-JSX (0) | 2023.10.01 |