엥귤러 js >> 프레임워크(정의된 함수를 다 알아야 쓸 수 있음) // 거의 쓰지 않는다.
리액트 >> 라이브러리(웹과 앱의 실시간 소통이 가능하게 하도록 하기 위해 페이스북(메타)에서 만듦)
뷰 js >> 프레임워크지만 정말 간단하고 쉽게 만듦
셋 중에 리액트만 라이브러리이다.
리액트란?
특징 1)
- 단방향 O 데이터
- 앵귤러 js 처럼 양방향 데이터 바인딩은 규모가 커질수록 데이터릐 흐름을 추적하기 힘들고 복잡해지는 경향이 있다.
특징 2)
- 컴포넌트 기반 구조
- view를 여러 컴포넌트를 쪼개서 만들고 이를 조립하여 화면을 구성한다.
- 이를 통해 생기는 장점은 다음과 같다
전체 코드 파악 용이/ 캡슐화 > 재사용성 ↑ / 코드 반복없이 컴포넌트 import / 코드의 유지보수와 관리 용이
특징 3) virtual DOM
>> DOM 트리 구조와 같은 구조를 Virtual DOM으로 가지고 있기 때문에 전후 상태를 계속 비교하고 개선할 수 있다.

특징 4)
프롭스 : : 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터
AND
state : 컴포넌트 내부에서 선언되고 내부에서 값을 변경한다, 클래스형 컴포넌트에서만 사용이 가능하다. (이를 함수형 컴포넌트에서 사용하기 위해 useState를 사용한다.)
특징 5) JSX를 사용한다.
본격적으로 사용하는 방법을 알아보자
node.js를 다운한 후에 npx를 통해 설치를 할 수 있다.
(npx : npm의 자식 명령어로 npm보다 가볍게 패키지를 구성한다.)
▶ 리액트 설치하기
npx create-react-app 앱이름으로 설치한 후에 해당 폴더로 들어가서
npm start를 쳐서 앱을 볼 수 있다.
▶ JSX 사용
1. 무조건 최상위 태그에는 형제를 가지고 있지 않는 고유한 요소로 구성되어 있어야한다.
( => 태그명을 넣고 싶지 않을 때는 빈태그를 넣을 수 있다. <></>)
2. 무조건 종료 태그가 존재해야한다. => 기존에 혼자 사용하던 태그들고 /나 종료 태그를 사용해야한다.
3. 스타일은 _를 사용하는 것이 아니라 camelCase를 이용한다.

그리고 스타일은 객체 형채로 넣어야한다.
4. JSX 안에서는 JS를 사용할 수 있다. 문법을 사용하기 위해서는 {}로 감싸서 사용한다.
5. JSX 안에서 연산자를 사용하기 위해서는 계산을 밖에서 다한 수에 변수에 담에 JSX에서 보여주거나
{}안에서 삼함 연산자를 이용하여 쓸 수 있다.
이때, if문이나 for문은 사용 불가하다.

6. 주석의 형태는 {/* */}로 사용한다.
map()과 filter()
map함수와 filter함수를 간단히 말하자면 배열에 반복문을 쉽게 적용하기 위해 사용하는 함수이다.
map() 함수
map()의 인자로 넘겨지는 calback함수를 실행한 결과를 가지고 새로운 배열을 만들때, 사용한다.
기본적인 구조는 다음과 같다
arr(선택한 배열 이름).map(콜백함수, [thisArg])콜백함수는 새로운 배열의 요소를 생성하는 함수로 currentValue, index, array 3개의 인수를 가질 수 있다.
[this.Arg]는 생략 가능한 것으로 콜백함수에서 사용할 this 객체이다.
간단한 예를 들어보자면 다음과 같다

위와 같이 맵을 사용한다면
첫 번째 인수는 배열을 돌며 나오는 값을 나타내고,
두 번째 인수는 첫번째 인수에 나오는 값의 인덱스,
세 번째 인수는 현재 반복을 돌고 있는 배열이 무엇인지 알려준다.
다음에 리턴을 사용하면 리넡에 들어간 값이 있는 배열을 보내준다.
이를 컴포넌트에도 아래와 같이 적용할 수 있다.

이러한 map함수를 사용할 떄 주의할 점은 꼳 키 값을 적어줘야한다는 것이다.(권장사항)
리액트가 자율적으로 업데이트 전 기존 요소와 업데이트 요소를 비교하는데 키 값을 사용하기 때문이다.


filter () 함수
필터 함수의 인자로 넘겨지는 콜백함수의 조건에 맞는 요소를 모아 새로운 배열을 생성한다.
이를 이용해 배열에서 원하는 값을 삭제하는 코드를 구현할 수 있다.
두 가지 방식으로 사용할 수 있다.
1.
let (생설될 배열을 담을 변수) = arr.filter((arr을 받은 인수 >> arr1)=>{return 조건(ex | arr1.lenth > 3)});2.
let (생성될 배열을 받을 변수) = arr.filter((arr을 받을 변수>>arr2) => 조건(ex| arr2.lenth > 3));그리고 includes('탐색하는 배열에 포함된 글자'); 등의 조건을 이용하여 원하는 배열을 뽑아낼 수 있다.
단축평가
논리연산자를 사용하여 특정 조건에 따라 값을 결정하거나, 조건에 따하 특정 코드를 실행하는 방법 && 연산자를 사용하거나 || 연산자를 사용한다.
- && 연산자 둘다 참일 경우(앞에가 거짓이라면 바로 앞을 실행시킨다. 왜냐하면 앞이 거짓이라면 뒤도 거짓이기 때문이다. 이 특징을 이용해 많이 사용한다.)
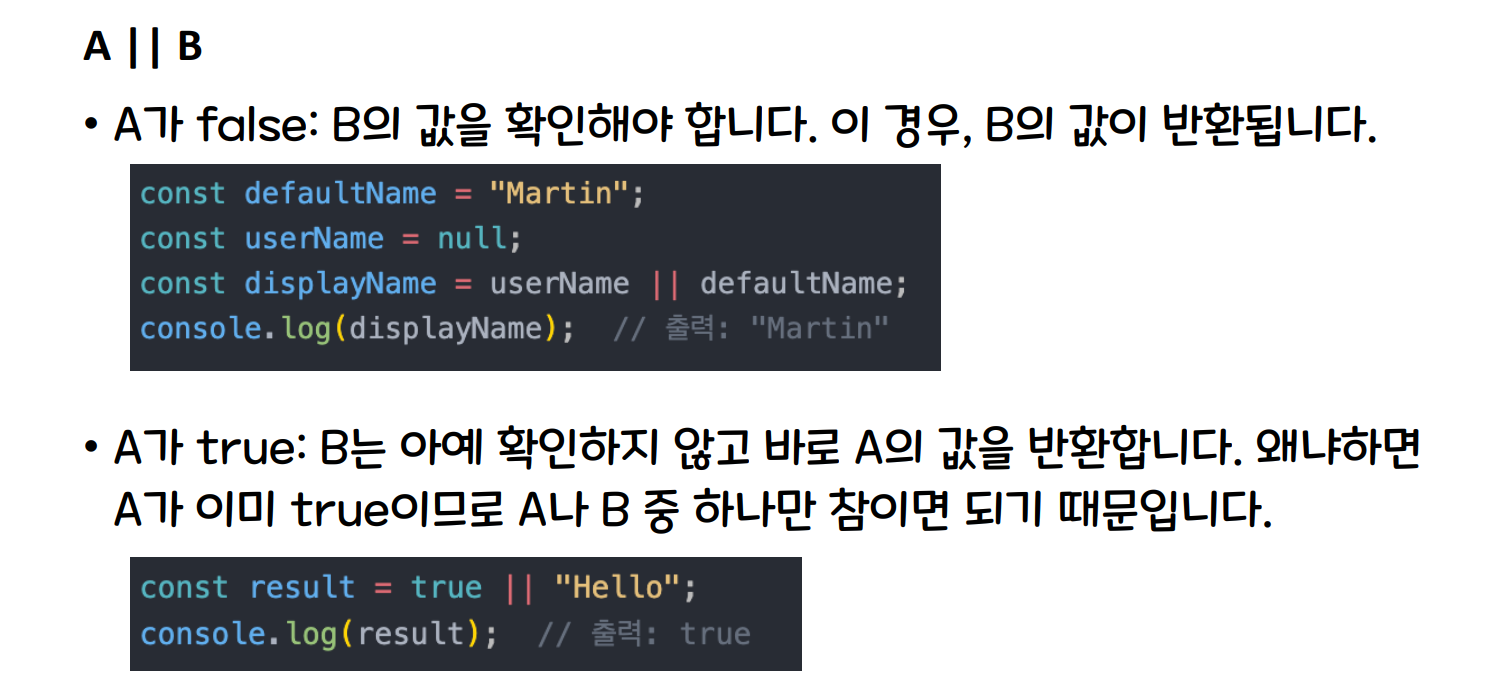
- || 둘 중 하나가 참일 경우(이 경우는 앞의 값이 거짓일 경우 뒤에 값을 반환한다.)


'포스코x코딩온 KDT 8기 풀스택 과정 회고록' 카테고리의 다른 글
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 리액트 개인 프로젝트 | 백엔드(2) - todolist 수정하기, 삭제하기 (0) | 2023.10.03 |
|---|---|
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 리액트 개인 프로젝트 | 백엔드(1) - todolist 데이터 가져오기, 업데이트하기 (0) | 2023.10.03 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 2차 프로젝트 | 서버 배포 >> 메인페이지 개발 시작 (0) | 2023.09.02 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 48일(08.28)차 회고 | Soket (0) | 2023.08.28 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 45일(08.24)차 회고 | Sequelize 복습 (0) | 2023.08.25 |