시맨틱 태그란 무엇일까?
시맨틱(semantic)이라는 것은 '의미의', '의미론적인'이라는 뜻을 까진 형용사입니다.
즉, div 태그에 의미를 부여하여 문서의 가독성을 높이기 위해 만들어진 태그입니다.
HTML5에서 처음 등장 했으며 <header>, <nav>, <article>, <section>, <footer>, <main> 등으로 직관적인 문서 설계가 가능합니다.
시맨틱 태그를 사용해 얻을 수 있는 이점
- 유지 보수성이 증가합니다. : HTML 문서의 가독성과 유지 보수가 쉬워집니다.
- 웹 접근성이 높아집니다. : 웹 브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside) 등 어느 영역인지 쉽게 알 수 있습니다. 이를 통해 시각 장애인들이 사이트를 사용할 때 이용하는 스크린 리더기에서 유용하게 사용될 수 있습니다.
- SEO 측면에서 유리합니다. : 검색 엔진은 웹페이지의 여러 정보들을 수집해서 검색 키워드에 알맞게 노출시킵니다. 이 때 시맨틱 태그로 작성할 경우 검색 엔진에 노출되기 좋아집니다.
시맨틱 태그에 대해 알아봅시다!
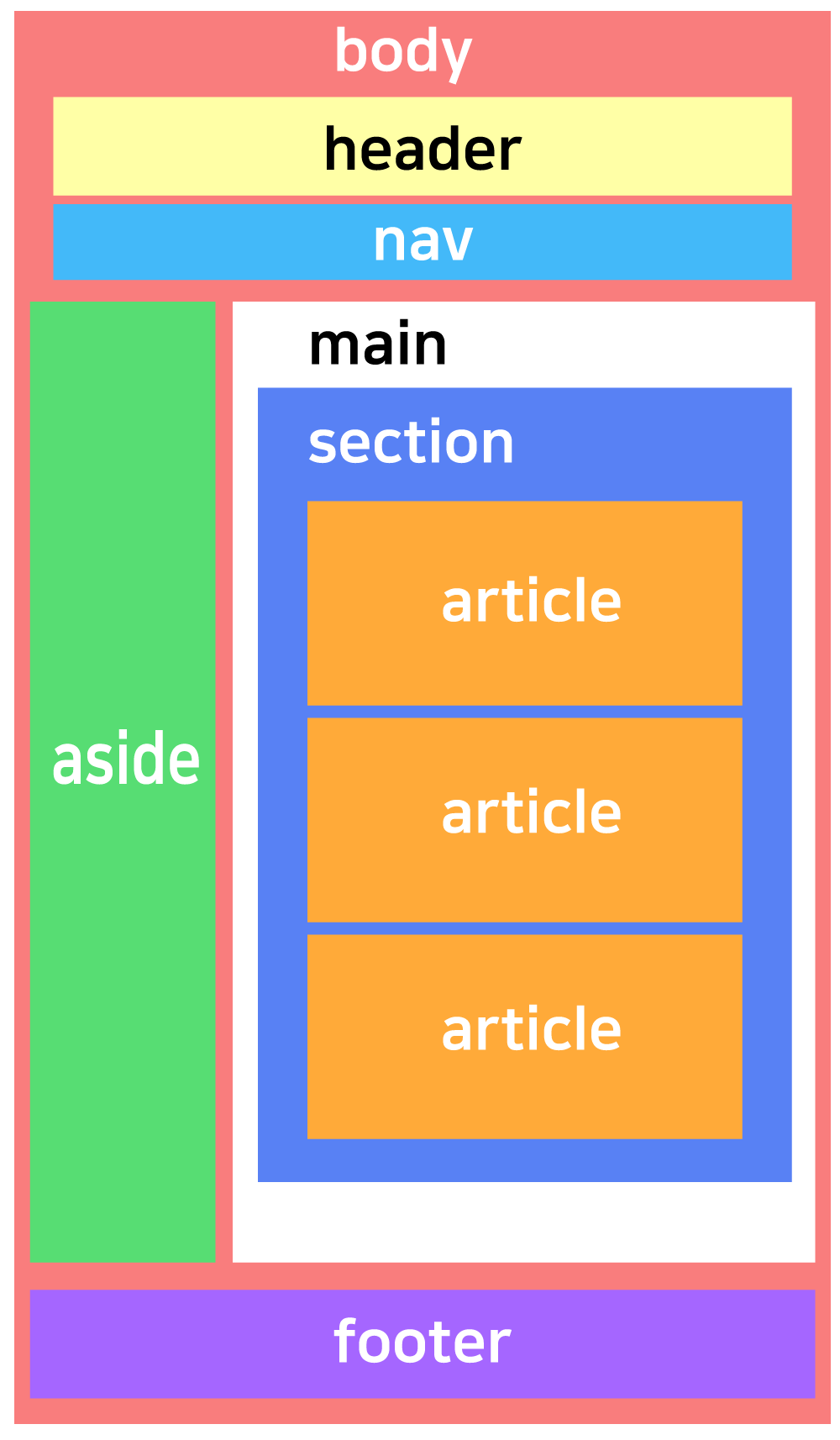
다양한 방식으로 구현 될 수 있습니다. 우선 레이아웃 예시들을 보고 각 태그들에 대해 설명하겠습니다.


main에 포함과 분리 뿐만 아니라
article로 콘텐츠를 분리하고 section을 나누기도 하고,
section으로 콘텐츠를 분리하고 article로 나누기도 하는데
이는 각 태그에 대해 알면 어떻게 사용할지 감을 잡을 수 있습니다.
header
- hearder는 웹 사이트의 상단에 위치하는 태그이며, 로고나 검색 로그인 등의 글로벌 링크가 위치합니다.
nav
- nav는 페이지의 특정 콘텐츠나 다른 페이지로 이동할 수 있는 버튼 등을 모아둔 메뉴 영역입니다.
- 네비게이션의 약자이며, 본문의 위치에 영향을 받지 않고 어디서든지 독립적으로 사용가능합니다,
main
- 본문 내용을 나타내는 태그이며 IE ( Internet Explorer ) 환경에서는 지원하지 않습니다.
- 웹 페이지에서 단 한 번만 사용해야 합니다.
- 내부에서 article과 section을 이용헤 구조적인 웹사이트를 구성하는 것이 좋습니다.
aside
- 전체 내용과 연관성이 있지만, 주 콘텐츠와 분리되어 직접적인 상관이 없는 부가적인 내용을 담습니다.
- 주로 사이드바에 적용되며 세로로 따로 배치됩니다.
(저는 main 태그와 분리하는게 더 적절하다고 생각합니다.)
article
- 독립적인 내용을 나타낼 때 사용합니다.
- 즉, <main>안에 있는 다른 내용들과 전혀 상관없이 독립적으로 고유한 정보를 나타낼때 사용합니다.
- 일반적으로 제목 태그를 포함시켜 사용합니다.
- article이나 section을 자식으로 포함해도 문제되지 않습니다.
section
- 주 내용에서 흐름을 나눠주는 태그입니다. 책에서의 챕터 역할이라고 생각하면 편합니다.
- 연관있는 내용들을 묶어주고 싶을 때 사용합니다.
- 일반적으로 제목 태그를 포함시켜 사용합니다.
- main 안에서 연관있는 내용들을 묶어주기 위해 사용되기도하고,
article 안에서 연관있는 내용들을 묶어주기 위해 사용되기도 합니다.
※ aeticle과 section
둘은 약간 헷갈릴 수 있는 내용이라고 생각되어 사용 예시를 들어 정리하고자 합니다.
<main>
<article>
독립적인 내용이며 다른 내용과 연관이 없음
<secttion>
연관 있는 내용들끼리 묶어줌
</secttion>
</article>
<secttion>
연관 있는 내용들
<article></article>
</secttion>
<secttion>
연관있는 내용들
</secttion>
</main>위와 같이
- artcle로 콘텐츠를 나눈 후 section으로 묶어둬도 되고, (그 안에 또 article을 사용하는 것도 가능)
- section으로 관련 내용끼리 분할한 후 article로 나누어도 됩니다. (article 안에서 또 section으로 내용을 나누어줘도 됨)
위의 두개를 모두 합쳐서 사용해도 되지만 ,
헷갈리지 않기 위해선 자신만의 기준을 잘 잡아놓고 나누는 것이 좋을 것 같습니다.
figure, figcaption
- figure는 이미지 영역을 나타내는 태그입니다. img와 figcaption을 자식으로 포함시켜 사용합니다.
- figcaption은 이미지에 대한 설명을 나타매고 반드시 figure을 부모로 두어야합니다.
- 여기서 중요한 점은 figcaption 태그의 내용은 alt와는 구별되어야 합니다.
- 동일한 내용이 들어가면 스크린 리더기는 중복된 내용을 출력할 것이기 때문입니다. 이미지에 대한 설명, 또는 사진과 관련 있는 설명은 figcaption에 포함시키고, alt에는 이미지 자체를 표현할 수 있는 단어나 문장을 포함시키면 됩니다.
footer
- 최하단에 위치합니다. 저작권, 사업자정보, 전화번호, 주소 등
웹사이트나 기업의 정보를 표시하는 공간으로 활용합니다.
details, summary
- details은 사용자가 보거나 숨실 수 있는 추가 세부 정보를 정의하는 태그입니다.
- 사용자는 버튼을 통해 열고 닫을 수 있습니다.
- 기본적으로 닫은 상태에 있고 클리하면 내용이 보이며 확장되는 성질을 가집니다.
- 여기서 summary 태그가 사용되는데 details에서 보이는 부분을 담당합니다.
- summary 태그는 details태그의 첫번째 하위 항복이어야합니다.
스크린 리더 읽힐 때 차이가 나는 태그들도 몇개 알아보고 가면 좋을 것 같습니다.
<i> VS <em>
<i> : 이탤릭체를 시각적으로만 사용하고 싶을 때 사용
<em> : 이탤릭체를 강조하고 싶을 때 사용
<b> VS <strong>
<b> : 시각적으로만 볼드체를 사용하고 싶을 때
<strong> : 강조하는 볼드테에 사용
이상입니다. 읽어주셔서 감사합니당 :)