리액트는 최대한 세세하게 쪼갠다 >> 컴포넌트가 꼭 필요하다.
컴포넌트는 '트리구조'를 가지고 있다.

큰 단위부터 아래로 하나하나씩 쪼갠다.
- 함수형 컴포넌트
짧고 직관적
바닐라 js와 같은 기본적인 함수 구조를 이용해 더 직관적이며 추상적이다.
메모리 자원을 덜 사용한다.
기본형 ▼

- 클래스형 컴포넌트
스테이트 라이프 사이클 기능 이용 가능
랜더 함수 필수
생성자 존재
기본형 ▼

>> 요즘은 다 함수형 컴포넌트를 사용한다.
클래스형 컴포넌트에 스테이트등을 적용하면 매우 어려워진다.
컴포넌트는 대문자로 입력해야지 인식한다.
props
properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소
props는 컴포넌트끼리 값을 전달하는 수단이다.
상위 컴포넌트에서 하위 컴포넌트로 전달한다.
<컴포넌트 이름 title="제목" content = "내용"></컴포넌트 이름>- 함수형 컴포넌트 props

- defaultprops

- props.children
부모 컴포넌트에서 자식 컴포넌트를 호출할 때 태그 사이에 작성하여 불러옴

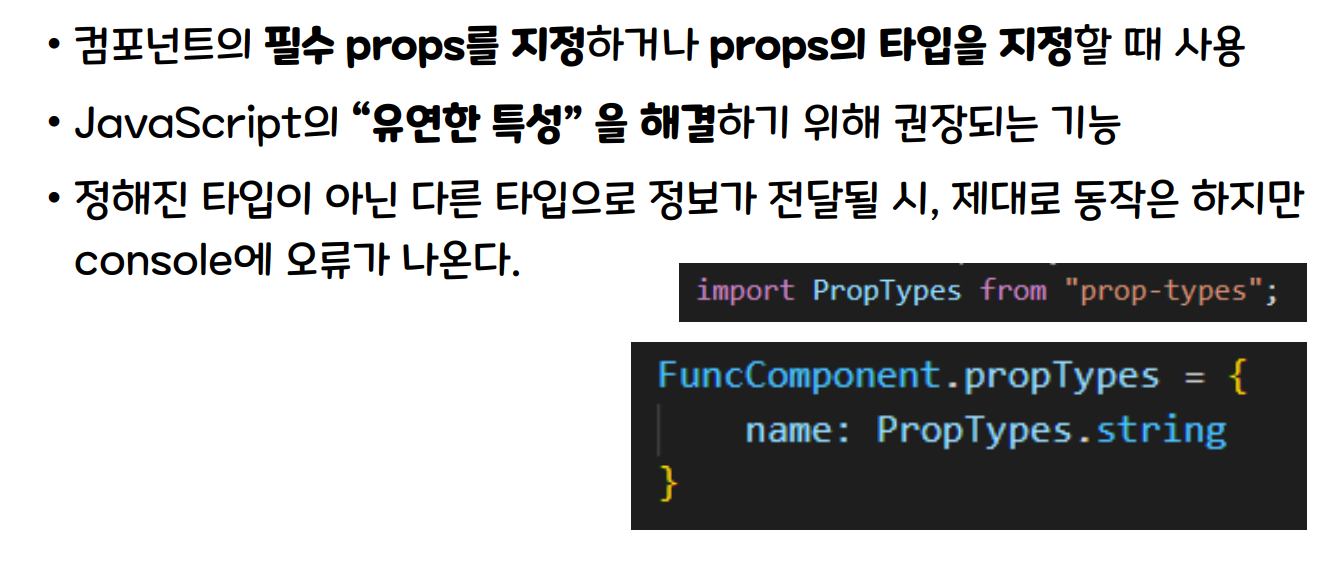
-propsType

- 클래스형 컴포넌트 props

this를 붙여서 사용해야한다.