서버배포
인스턴스 생성 -> 인증키 ppk로 다운로드 (pem은 맥 전용) -> 탄력적 ip 할당 -> 만든 인스턴스에 연결 -> putty로 퍼블릭 ip 입력 후 포트 22에 연결 -> SSH의 크리덴션로 들어가 인증키 입력하여 open -> ubuntu 입력하여 연결
nginx 설치
sudo apt-get update -> 관리자 업데이트 apt-get 라잌 npm
sudo apt-get install nginx -> nginx 설치
sudo systemctl start nginx -> 안되면 실행해보기
그래도 안되는데 어떻게 해야하지...알고보니까 보안 그룹의 인바운드 규칙 설정으로 http 규칙 생성을 안해서 그랬던 거였다. 미리 그걸 했으면 좋았을텐데..
대음 연 서버에 나의 프로젝트 넣는법
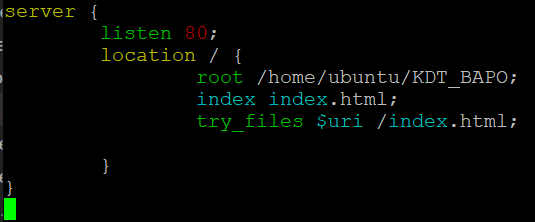
sudo vi /etc/nginx/sites-available/원하는이름.conf
이후 입력하는 방법 i 누르면 입력상태로 바뀜

i 입력하고 위와 같이 입력 그 후 esc 누르면 입력 커서 사라짐
-> :wq
하고 파일 이동
cd /etc/nginx/sites-available
디폴트 파일 옮기기
sudo cp -r /etc/nginx/sites-available/ /etc/nginx/sites-avail-origin
사용할 파일의 디폴트 파일 삭제하기
디폴트 파일의 역할이 뭘까..?
sudo rm /etc/nginx/sites-available/default
nginx에는 test.conf 파일이 sites-available과 sites-enabled 두 곳에 있어야한다.
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled/test.conf
nginx가 서버를 열고 파일을 찾을 때, sites-available과 sites-enabled에서 파일을 찾기 때문에 그곳으로 파일을 옮기고, 디폴트 파일을 삭제하는 것이다.
디포트 파일은 우리가 nginx를 설치하고 퍼블릭 ip로 검색을 했을때 나오는 페이지이다. 그렇게 때문에 디폴트를 지워야 우리가 원하는 파일을 연결할 수 있다.
enabled의 디폴트 파일 백업
sudo cp -r /etc/nginx/sites-enabled/ /etc/nginx/sites-enabled-origin
enabled의 디폴트 파일 삭제
sudo rm /etc/nginx/sites-enabled/default
설정이 제대로 되어있는지 확인
sudo nginx -t
noginx 재시작
sudo systemclt restart nginx
이렇게 한 후에 타력적 ip를 치면

이 화면이 뜨는데 정상적인 화면이다. 디폴트 파일을 지워줬고 아무것도 없기 때문이다.
cd ~
git -version
깃 버전확인
깃 클론하기
git clone '자기프로젝트 레파지토리 주소'
GitHub - nodesource/distributions: NodeSource Node.js Binary Distributions
NodeSource Node.js Binary Distributions. Contribute to nodesource/distributions development by creating an account on GitHub.
github.com
여기서 Node.js LTS에서 Using ubuntu bash까지 복붙해서 실행
Node.js 설치
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash
sudo apt-get install -y nodejs

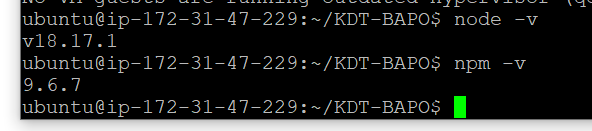
버전 확인하기
pm2 설치 (nginx에서의 nodemon
sudo npm install -g pm2
설치 후에 서버를 연결할 폴더까지 이동해서 npm install 하기
cd ~
ls -al
cd /home
sudo chmod 711 ubuntu/ 권한 변경
서버를 열 파일로 가서 pm2 start index.js
하면 연결 성공!
데이터베이스 연결하는법
aws의 RDS에서 데이터베이스를 만들고 엔드포인트를 원래 mysql 연결하는 url에 입력하면 된다.
정리하기
sudo cp -r /etc/nginx/sites-available/ /etc/nginx/sites-available-origin
sudo cp -r /etc/nginx/sites-enabled/ /etc/nginx/sites-enabled-originsudo rm /etc/nginx/sites-available/default
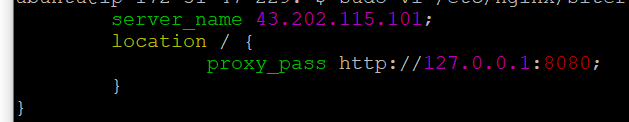
sudo rm /etc/nginx/sites-enabled/defaultsudo vi /etc/nginx/sites-available/test.confserver {
listen 80;
server_name 아이피주소;
location / {
proxy_pass http://127.0.0.1:포트;
}
}
위에서 적었던건 리액트 할때 즉, 프론트엔드를 할때 이용하는 거라고 한다. 미리 준비해서 알려줬다면 좋았을거 같다.
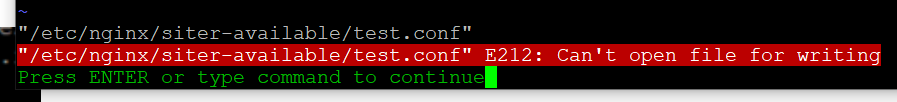
그리고 이럴경우

이런 에러가 뜨는데 이는 권한이 허용이 안되서 그렇다고 한다 이럴때는 시작할때 앞에 sudo를 치거나
저장을 할때 :w !sudo tee % > /dev/null 이렇게 작성하면 된다고한다.
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled/test.confsudo nginx -tsudo systemctl restart nginxcd ~
cd /home
sudo chmod 711 ubuntu/
오늘은 너무 돌아가는 거 같았다 분명 우리가 따라가지 못하는 점도 있지만 미리 백엔드 전용으로 test.conf 파일을 만드는 법을 알려주셨으면 오늘 하루종일 nginx로 서버 배포를 하는 과정만 진행하지는 않았을 것이라 생각한다. 정리해주신 부분을 처음에 알려주고, 사용되는 리눅스 용어는 어떤 기능을 하는지 vi는 정확히 어떤 것이며, 심볼릭 링크는 무엇인지 nginx를 실행하기 위한 흐름이 어떤지를 한 번 더 정리해주셨다면 정말 좋았을 것 같다.
'포스코x코딩온 KDT 8기 풀스택 과정 회고록' 카테고리의 다른 글
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 45일(08.24)차 회고 | Sequelize 복습 (0) | 2023.08.25 |
|---|---|
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 39일(08.17)차 회고 | JWT (0) | 2023.08.17 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 36일(08.12)차 회고 | 서버구축(aws, npc(네이버 클라우드 플랫폼), 아파치, 파일질라, putty) (0) | 2023.08.12 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 35일(08.11)차 회고 | (0) | 2023.08.12 |
| [포스코 코딩온 KDT 8기] 웹 풀스택 과정 34일(08.10)차 회고 | 데이터베이스 응용 + sequelize (0) | 2023.08.10 |